「Luxeritas」でブログをカスタマイズ!その2・ヘッダーナビ・フッター編【ワードプレス超入門】

「Luxeritas」でブログをカスタマイズ第2回目は、ヘッダーナビとフッターのカスタマイズ方法です。
ワードプレスインストール後になにをしていいのかわからない方は、以下の記事から読み進めてください。
ヘッダーナビの編集

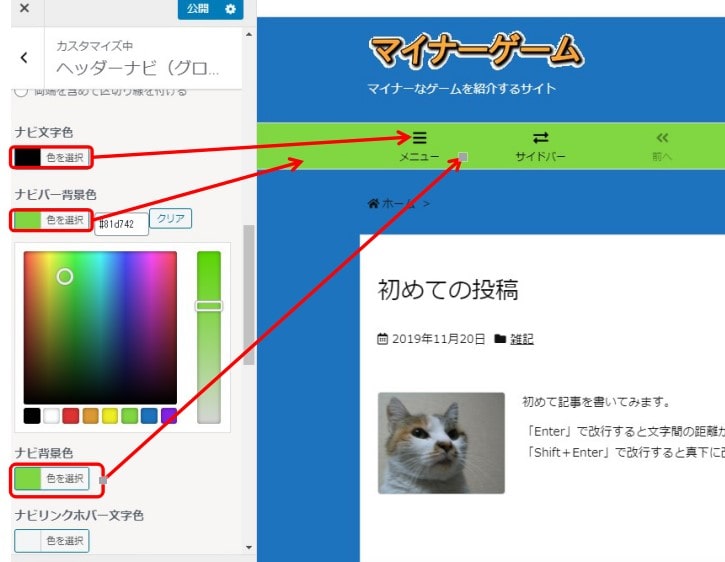
前回のブログタイトルで作ったサイトをそのまま使います。今回は赤丸のところをカスタマイズします。

そのまえにまずメニューを作ります。「ホーム」「サンプルページ」と書いてある部分ですね。

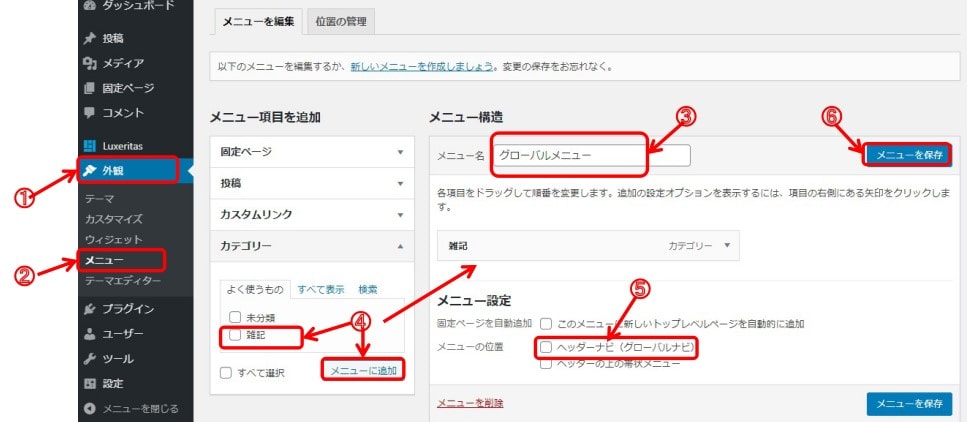
まずダッシュボードの①「外観」をクリックして、②「メニュー」をクリック。
つぎに③メニューの名前を決めます。「グローバルメニュー」とでもしておきましょう。
あとは「メニュー項目を追加」の欄から、好きな固定ページやカテゴリーなどを加えていけばいいだけです。
ここでは前回作った「雑記」のカテゴリーを追加してみます。④「雑記」にチェックを入れて「メニューに追加」をクリック。これで追加されました。
最後に⑤「ヘッダーナビ(グローバルナビ)」にチェックを入れて、⑥「メニューを保存」をクリックしてください。これをしないと保存されません。


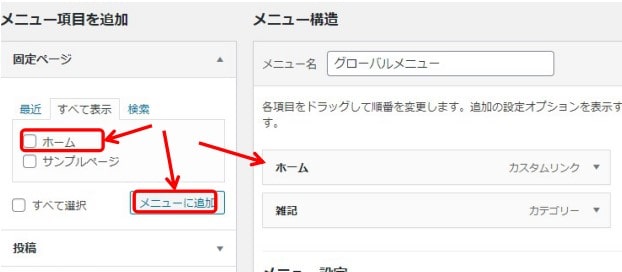
ホームは「固定ページ」の欄にあります。
すべて表示のタブからホームをさがしてチェックマークををつけ、「メニューに追加」で追加されます。メニュー項目はドラッグ&ドロップで並び方を変えることができます。最後に「メニューを保存」をクリックするのを忘れないでください。

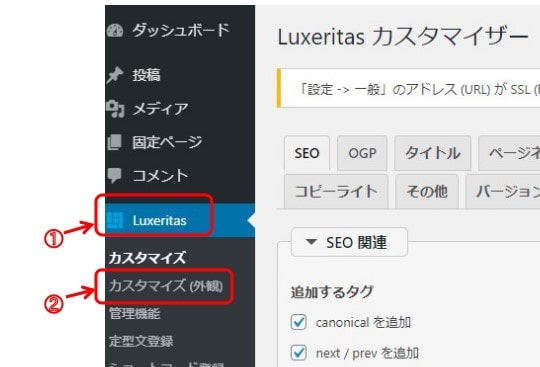
準備はおわりましたので、つぎはいつもどおり「カスタマイズ(外観)」に移動します。①「Luxeritas」をクリックして、②「カスタマイズ(外観)」をクリックです。

「カスタマイズ(外観)」のメニューにある「ヘッダーナビ(グローバルナビ)」を選べば、文字の色や背景の色を変更することができます。ここはリアルタイムで反映されますので、いろいろためしてみてください。
最後に左のメニューの一番上にある「公開」ボタンをクリックすることで保存されます。ボタンを押さなければ反映されないので注意。
逆にやり直したいときは「公開」ボタンを押さないようにしてください。
帯状メニューの編集

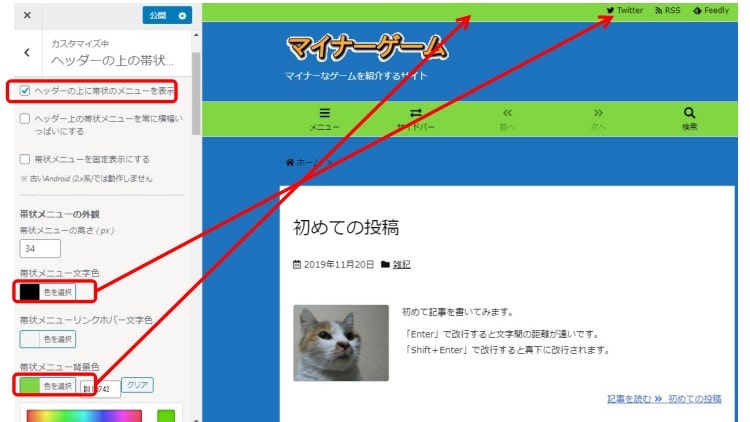
次はタイトルの上の帯状の部分です。「カスタマイズ(外観)」のメニューにある「ヘッダー上の帯状部分」でカスタマイズできます。
まず「ヘッダー上に帯状のメニューを表示」にチェックを入れてください。これを入れないと表示されません。
その下にある「帯状メニューを固定表示にする」にチェックを入れると、画面をスクロールさせても帯状メニューが上部に表示されたままになります。これは好みで。
あとは帯状メニューの文字色や背景色など自由にいじってみて、どう変化するかたしかめてみてください。

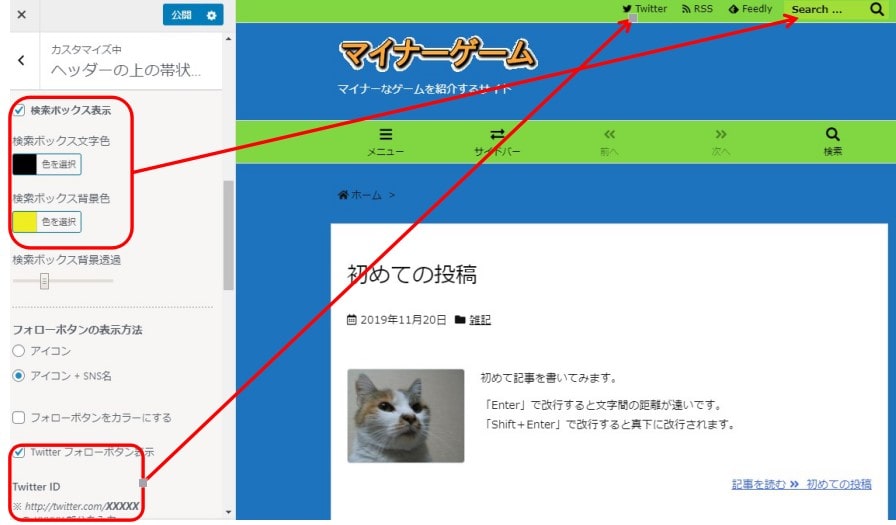
メニューの下のほうで、検索ボックスやツイッターなどのSNSアイコンを追加することができます。このあたりもいじってみるといいでしょう。

フッターの編集
次はフッターを変更しましょう。フッターはサイトの一番下に表示されるものです。

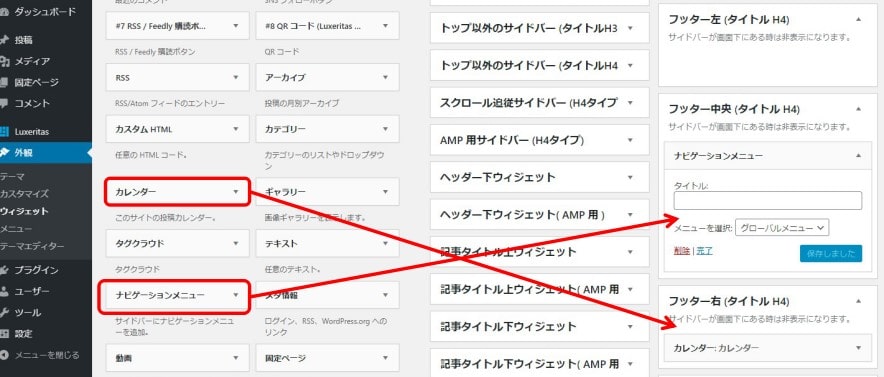
ダッシュボードの「外観」をクリックして「ウィジット」をクリックします。
この画面ではサイトのさまざまなところにウィジットを挿入することが可能です。サイドバーの編集もここでおこないます。
フッターは「フッター左」「フッター中央」「フッター右」の3カ所に分かれています。それぞれの場所に入れたいウィジットをドラッグ&ドロップで挿入してください。
ここではナビゲーションメニューを中央に、カレンダーを右側に配置してみます。ナビゲーションメニューは「メニューを選択」のところで、さきほど作った「グローバルメニュー」を選択してください。フッター専用のものを作りたければ、さきほどメニューを作ったのと同じ手順で新しいのを作ってください。
ウィジットをいじれるようになると、サイトをにぎやかにすることができます。

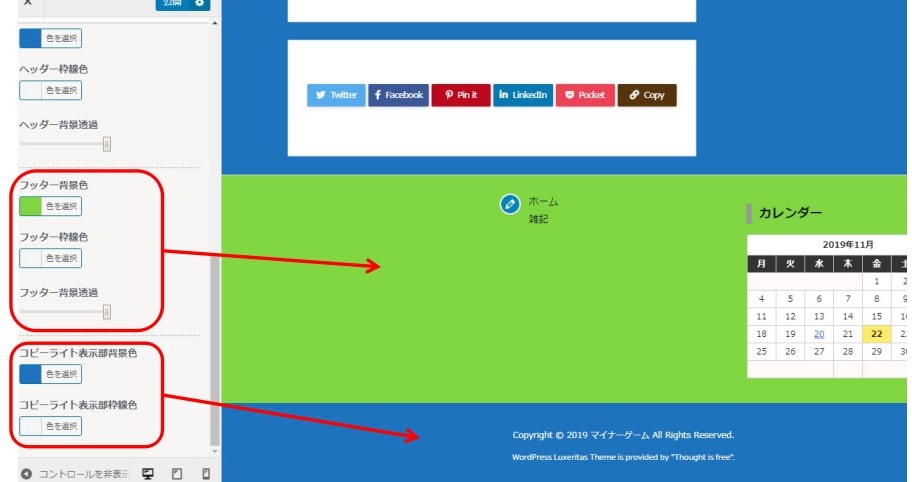
「カスタマイズ(外観)」から「背景色 / 枠線色」でフッターとその下のコピーライトの部分の色を変更することができます。ヘッダーの色もここで変更できます。
まとめ
ヘッダーナビは、ブログのカテゴリーが増えたときに、見ている人をすぐそのカテゴリーに誘導できるので便利です。


次回は最終回として、サイドバーのカスタマイズを解説したいと思います。


それではまた次回。
【追記】次回できました!