記事の下やサイドバーにプロフィール(自己紹介)を入れる簡単な方法【ワードプレス超入門】

↓ワードプレスインストール後になにしていいかわからない方はまずここから。
はてなブログからワードプレスに引越ししてみたものの、やはり初期設定がかなり大変です。
いろいろなサイトを検索しながらわからないことを調べてきましたが、数日でやり方を忘れてしまいます。
そもそも調べる項目が多すぎて、どこで何を調べたかを覚えていません。

何かしようとするたびにまた調べ直し、ネットの検索しなおしというのも時間がもったいない。
そのため学んできたことを、筆者のような超初心者でも理解できる形でまとめることにしました。
初心者がつまづく理由としては、選択肢の多さだと思います。
筆者がいろいろなサイトをまわって思ったのは、「あれもできます、これもできます」と記事中でリンクをどんどん提示されるのが初心者にとっての一番の混乱のもとでしょう。
初心者に選択肢を与えてはいけないのです。とくに筆者のような超初心者には。

そのため当サイトでは選択肢の提示はいっさいしません。
超初心者による超初心者のための内容にしていきます。
ここで理解してから他のサイトを見るとわかりやすくなるかと思います。
記事の下にプロフィールを入れる方法
記事の最後に筆者のプロフィール(自己紹介)が入っているブログをよく見かけるかと思います。
誰が書いたかわかったほうが記事の信ぴょう性も増しますし、記事に対する責任も増します。また筆者への親近感も湧くでしょう。
というか、あったほうがなんか本格的なブログっぽい感じがします。

この記事の下にも付いていますが、筆者のプロフィールです。これと同じものを作ってみます。
画像にある「Edit profile」「Add Social Link」「Settings」などの文字はサイト管理者にしか見えないもので、ここから直接カスタムすることができます。今回は関係ないので、気にしないでください。
プラグインの導入
まず「Classic Editor」というプラグインを導入します。

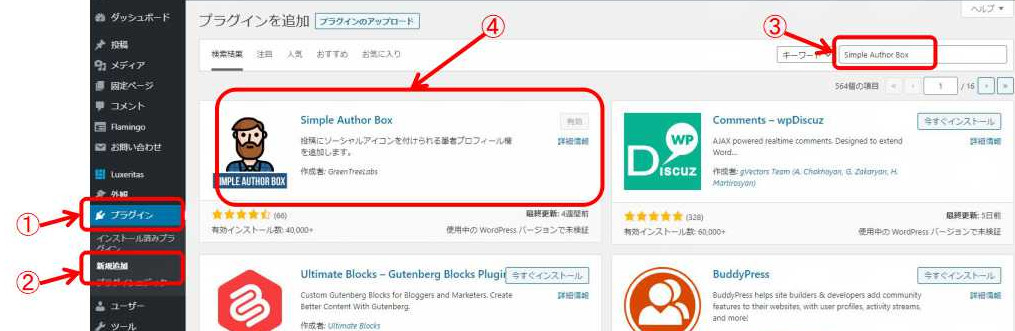
①ダッシュボードの「プラグイン」をクリック。
②「プラグイン」の下にある「新規追加」をクリック。
③右上の検索欄に「Classic Editor」の文字ををコピペして検索。
④結果に「Classic Editor」が出てきたら「インストール」してから「有効化」する。
プラグインの導入はこれで終わりです。
プロフィールの設定
次はプロフィールに表示させる名前や自己紹介を書いていきます。

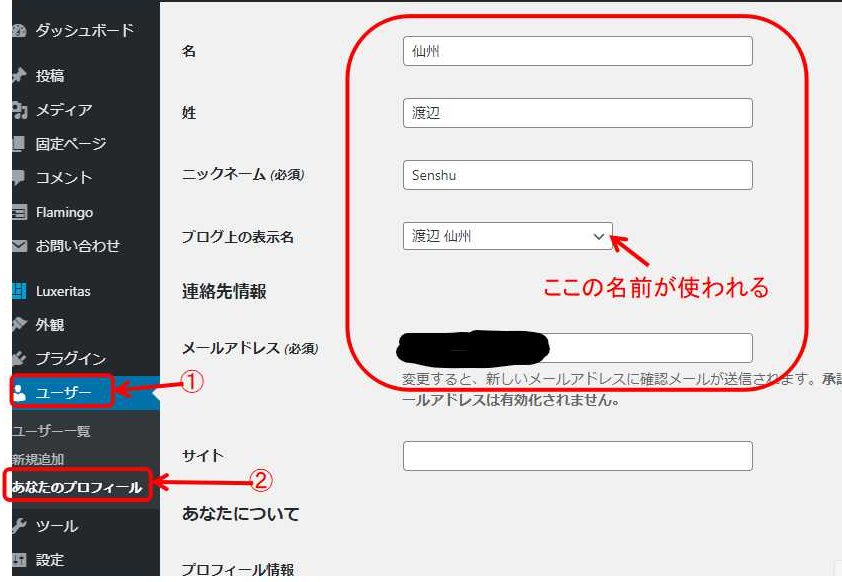
①「ユーザー」をクリック。
②「ユーザー」の下にある「あなたのプロフィール」をクリック。
そののち、右側の画面を少し下へとスクロールさせると、画像のように「名」「姓」「ニックネーム」「ブログ上の表示名」「メールアドレス」の入力があるので、これをすべて入力してください。
「ブログ上の表示名」は「名」「姓」「ニックネーム」を入力したあとにクリックすると、一覧が出てきます。そこから選んだ名前がブログ内で使われます。

入力が終わったら、少し下へスクロールしてください。
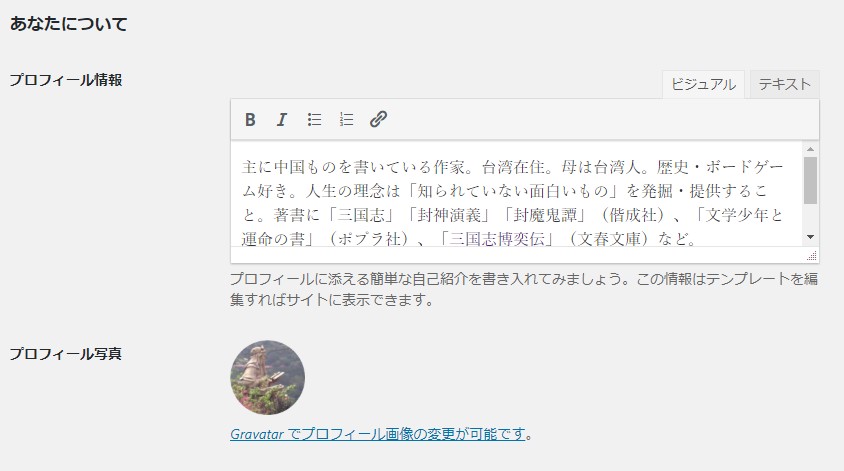
「プロフィール情報」があるので、ここに自己紹介を書いていきます。ツイッターのボタンなどを入れたければ、テキストでタグを描き込むことができます。すぐに思いつかなければ、とりあえず「テスト」と書いておいてください。
その下のプロフィール写真ですが、サイト登録をしなければならないのが面倒なのでスルーしてください。

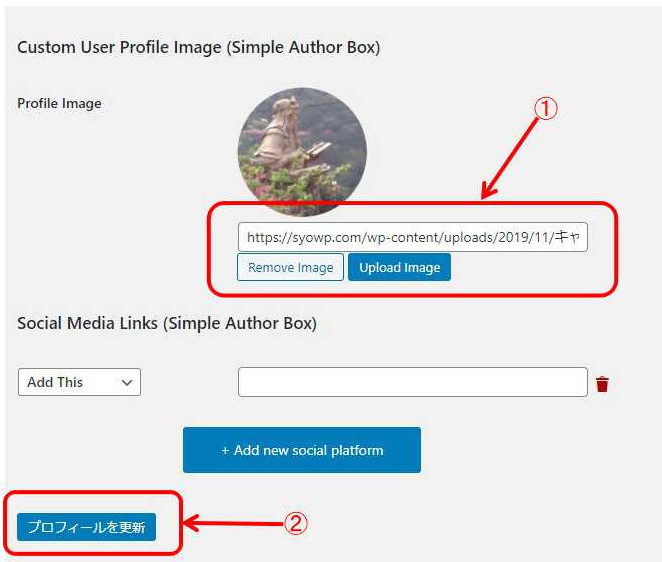
さらに下へスクロールすると、プロフィールの写真の設定ができます。
こちらはサイト登録不要です。
自分のサイトにアップロードした画像があれば、①にアドレスを貼り付けて「Upload Image」をクリックするだけ。
写真がなければ空欄のままで。あとで設定してください。
最後に②の「プロフィールを更新」をクリック。

ここまでの手順が終わったら、自分のサイトを確認してみてください。あなたの投稿した記事の一番下にプロフィールのボックスが表示されているはずです。
サイドバーにプロフィールを入れる方法

次はサイドバーにプロフィールを入れます。
いろいろな方法がありますが、そのいろいろな方法を紹介すると筆者のような超初心者は混乱してしまうので、画像のようなものを作ってみます。

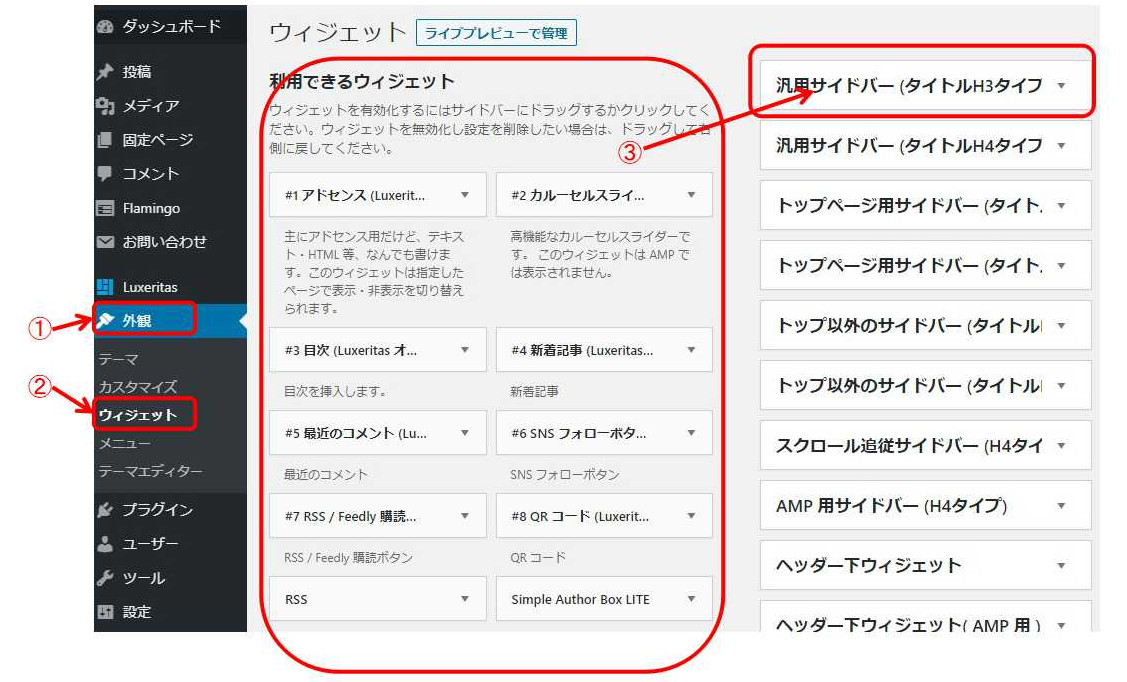
①「外観」をクリック。
②「外観」の下の「ウィジット」をクリック。
③「利用できるウィジット」の中から「テキスト」という項目をさがし(下の方にある)、それをドラッグ&ドロップで「汎用サイドバー」に入れてください。すでにいくつかウィジットを入れている場合は、自分の好きな位置に並べてください。

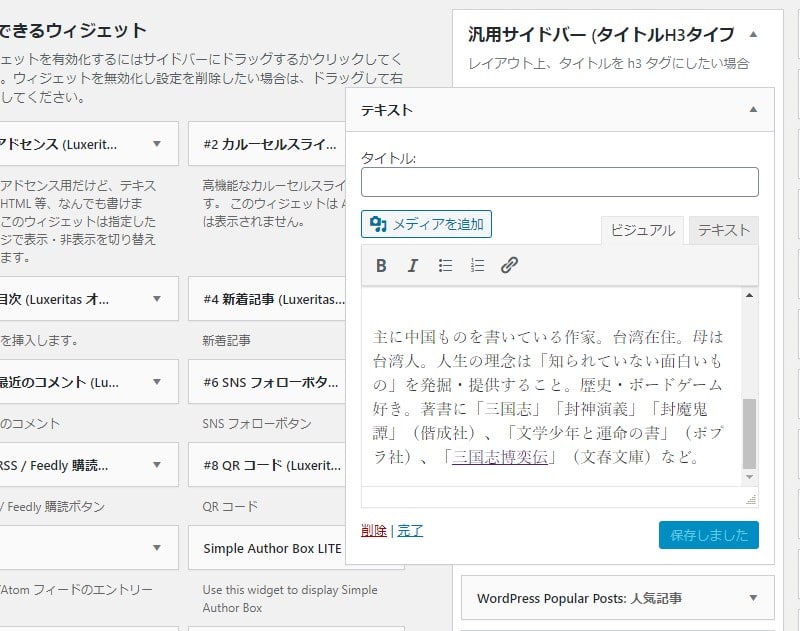
あとは汎用サイドバーの中に置いたテキストをクリックし、そこに名前やプロフィールを書き込んでください。
思いつかなければ先ほどと同じように「テスト」とでも書いてください。
画像は「メディアを追加」ボタンから追加することができます。
画像や文字を中央ぞろえにしたい場合は、「ビジュアル」タグではなく「テキスト」タグにして、
<div style="text-align:center"> ~ </div>
のタグで中央にしたいものを囲んでおけば中央に移動します。
<center> ~ </center>
で囲んでもいいのですが、このタグは非推奨みたいですね。
あとはテキストボックスの右下の「保存」ボタンを押せば、書き込んだ内容がサイドバーに反映されます。
まとめ
いかがでしたでしょうか?
とりあえずこれで記事の最後とサイドバーにプロフィールが表示されたかと思います。
あとはテキストを修正するなり、画像を入れるなり、ツイッターのフォローボタンを入れるなりすればいいかと。
やはり超初心者のときは、まず形を整えて、細かいことはあとで修正していったほうがいいかと思います。
ツイッターのフォローボタンの入れ方についてはまた後日書きたいと思います。