簡単・無料!サイトのロゴを作るおすすめの方法【ワードプレス超入門】

ブログを開設してしばらくすると、自分のサイトのロゴを作りたくなるかと思います。
筆者もロゴを作りたくなったのでいろいろと調べました。思った以上に無料でロゴを作ることのできるサイトが多いです。

そのため片っ端からためしてみました。
「無料」だけどサイト登録をしなければならないものもあったり、使い方が思いのほか複雑だったりと、なかなか理想のサイトにたどり着けません。
筆者のような超初心者にとっての理想のサイトとは、
- 無料、かつ登録不要。
- 簡単、かつすぐに使える。
- 文字を打ったらさっさとそれっぽいものを出してくれる。
- とにかく文字をロゴっぽくしてくれればいい。
を満たしていれば十分で、複雑な設定は必要ないのです。
いろいろとためした結果、「無料ロゴ作成.com」が使いやすかったです。本サイトのロゴもここで作りました。

超初心者向けに使い方を解説してきます。
いきなりロゴを作ってしまおう
細かい設定はすべてあとまわし。とにかくいきなりロゴを作ってしまいましょう。

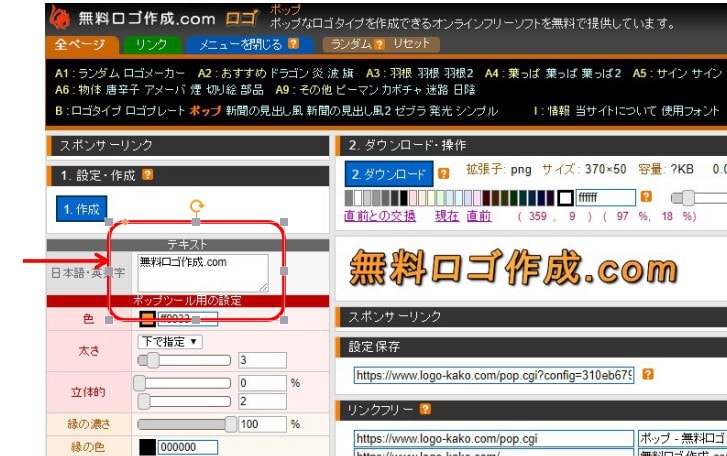
まず「無料ロゴ作成.com」を開いて、画像の赤い枠のところの文字を好きな文字に変更してください。


終わったら作成ボタンををクリックしてください。
すると右側の文字が、あなたのタイプした文字に変更されているはずです。


あとはダウンロードボタンをクリックすれば、作成したロゴをダウンロードすることができます。


文字の色を変更する


今度は文字の色を変えてみましょう。
赤い枠の部分をクリックすると色のパレットが出てきます。これで色を変更することができます。
また直接数字を打ち込んで色を変更することも可能です。
終わったら先ほどと同じように作成ボタンをクリックしてから、ダウンロードをクリックしてください。


文字の太さや縁、影の濃さなども変更できますので、いろいろといじってみてください。
設定をすべてもとにもどしたいばあいは、一度サイトを閉じてまた開けば初期化されます。
文字のフォントを変更する


下のほうにフォント設定できるところがあるので、ここで変更します。

サイトの説明では利用制限なしのフリーフォントを使っているので問題はないようですが、使用前に一度著作権を確認することをすすめています。
またフォントには素材使用時にリンクを付けることを要求していたり、商用利用不可のものもあるので注意しましょう。


「しねきゃぷしょん」は映画字幕のようなフォントをイメージして作られたフリーフォントで、商用利用も可能です。このサイトで詳細が見られます。
まとめ
とにかく超初心者には選択肢をあたえるより、使いやすいものを一つ選んでくれたほうがいいというコンセプトのもと、「無料ロゴ作成.com」を紹介しました。

使い方に慣れてきて、ほかにやりたいことが増えてきたときに、またべつのロゴ作成サイトに挑戦するのがいいかと思います。