「Luxeritas」でブログをカスタマイズ!その3・サイドバーをカスタマイズ【ワードプレス超入門】

今回はサイドバーの編集の仕方です。ここまでこなせば、もうブログをスタートすることができます。


それではサイドバーの編集について解説します。
サイドバーにウィジットを追加する

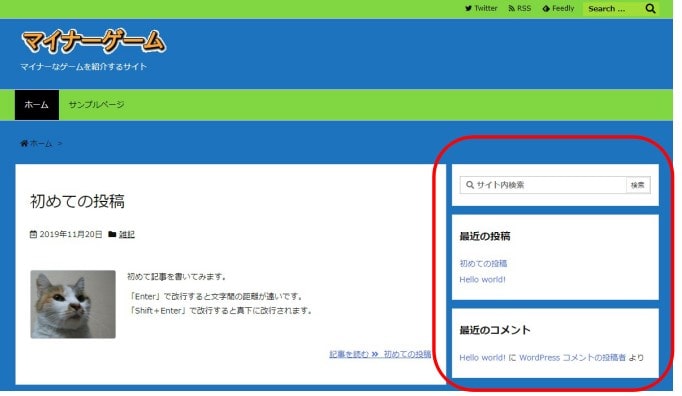
サイドバーは記事の右か左に出てくる一覧のことです。記事の両側に出すこともできます。

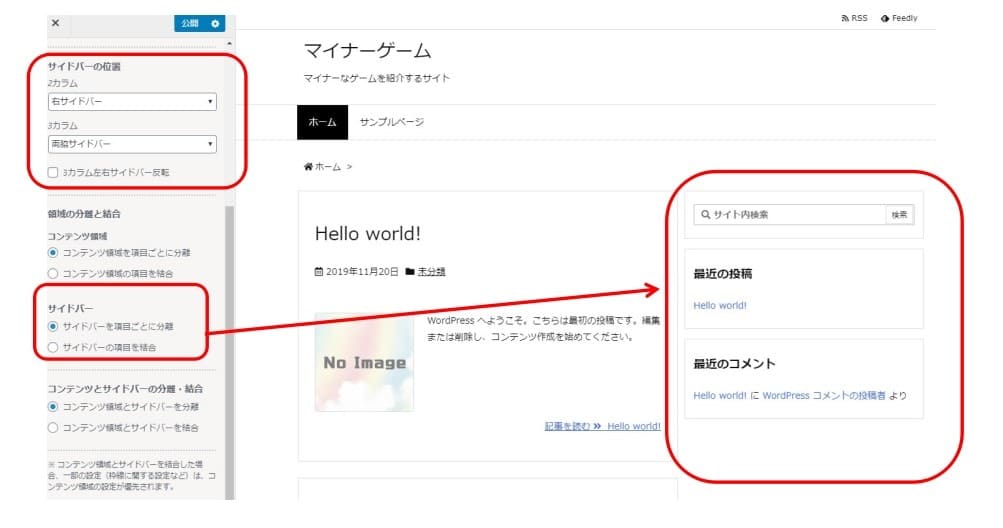
サイドバーの位置や表示のカスタムですが、以前の記事の「サイドバーの項目の分離」でも触れたように、ダッシュボードの「Luxeritas」>「カスタマイズ(外観)」>「カラム操作」からできます。
この記事ではデフォルトの状態(サイドバーは右側)で話を進めますので、とくにいじる必要はありません。

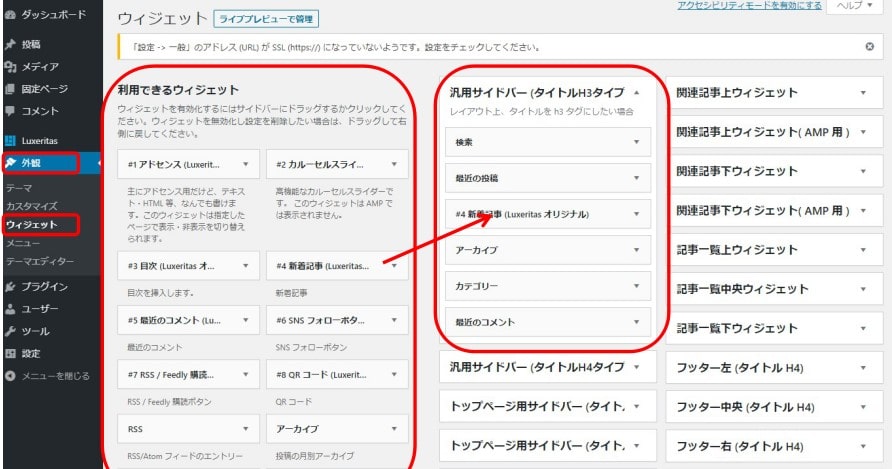
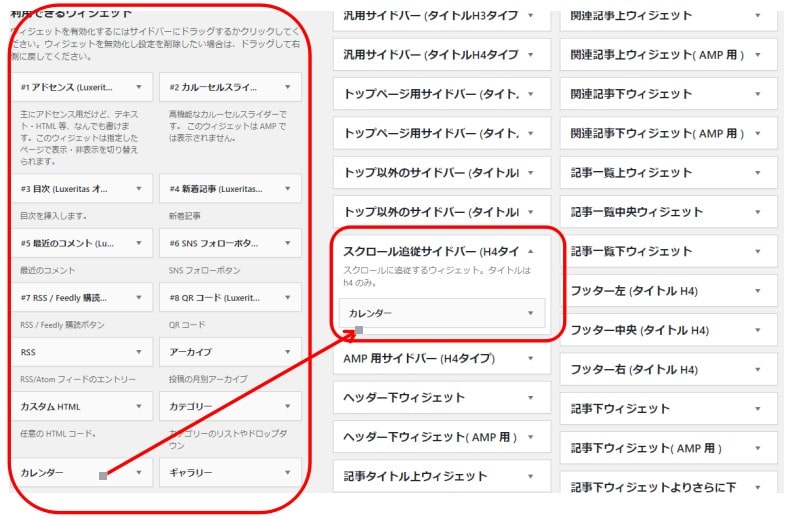
サイドバーに入れる項目は、ダッシュボードの「外観」>「ウィジット」から変更できます。右側の項目にある「汎用サイドバー(タイトルH3タイプ)」に、左側にある「ウィジット」の好きな項目をドラッグ&ドロップするだけです。

タイトルに表示される字の大きさが違うだけです。H3のほうが大きいです。
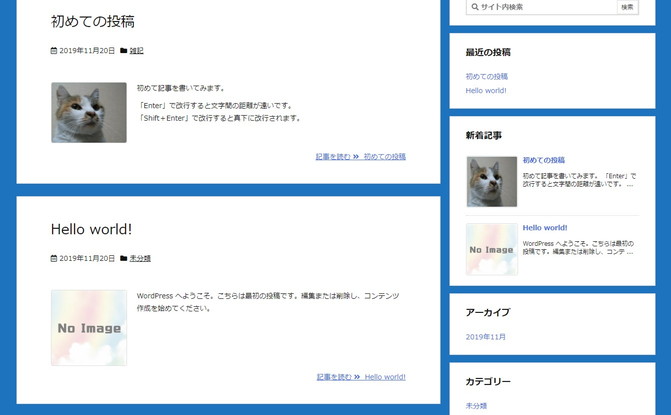
ためしに「新着記事」「アーカイブ」「カテゴリー」などを追加してみてください。

枠の外にドラッグ&ドロップすれば削除できます。これらはすぐ反映されますので、自分のサイトを確認してみましょう。


サイドバーを固定させる



「スクロール追従サイドバー(H4タイプ)」にウィジットをドラッグ&ドロップするだけです。

ないです。タイトルの字の大きさの違いだけなので、気にせず使ってください。
サイドバー以外にもウィジットを入れたければ、該当する項目にドラッグ&ドロップするだけです。
たとえばタイトルの下にウィジットを入れたいばあいは、「ヘッダー下ウィジット」ですね。

まとめ
このシリーズは今回で最終回です。ここまでで記事の投稿の仕方、ヘッダー、フッター、サイドバーの設定ができるようになったかと思います。


わからないことがあれば、その都度検索して調べればいいかと思います。
とにかくまずは投稿です。


以下の記事もブログ作りの参考にしてみてください。超初心者にもわかりやすいワードプレスの記事自体は今後も投稿を続ける予定です。