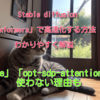
「instruct pix2pix(ip2p)」機能をわかりやすく解説ー画像の一部を命令で変更【ControlNet講座#2】|Stable diffusion

「ControlNet講座」の第2回目。「Stable Diffusion」の「ControlNet」で画像に命令をあたえて、一部だけ変更する機能「instruct pix2pix(ip2p)」についてです。
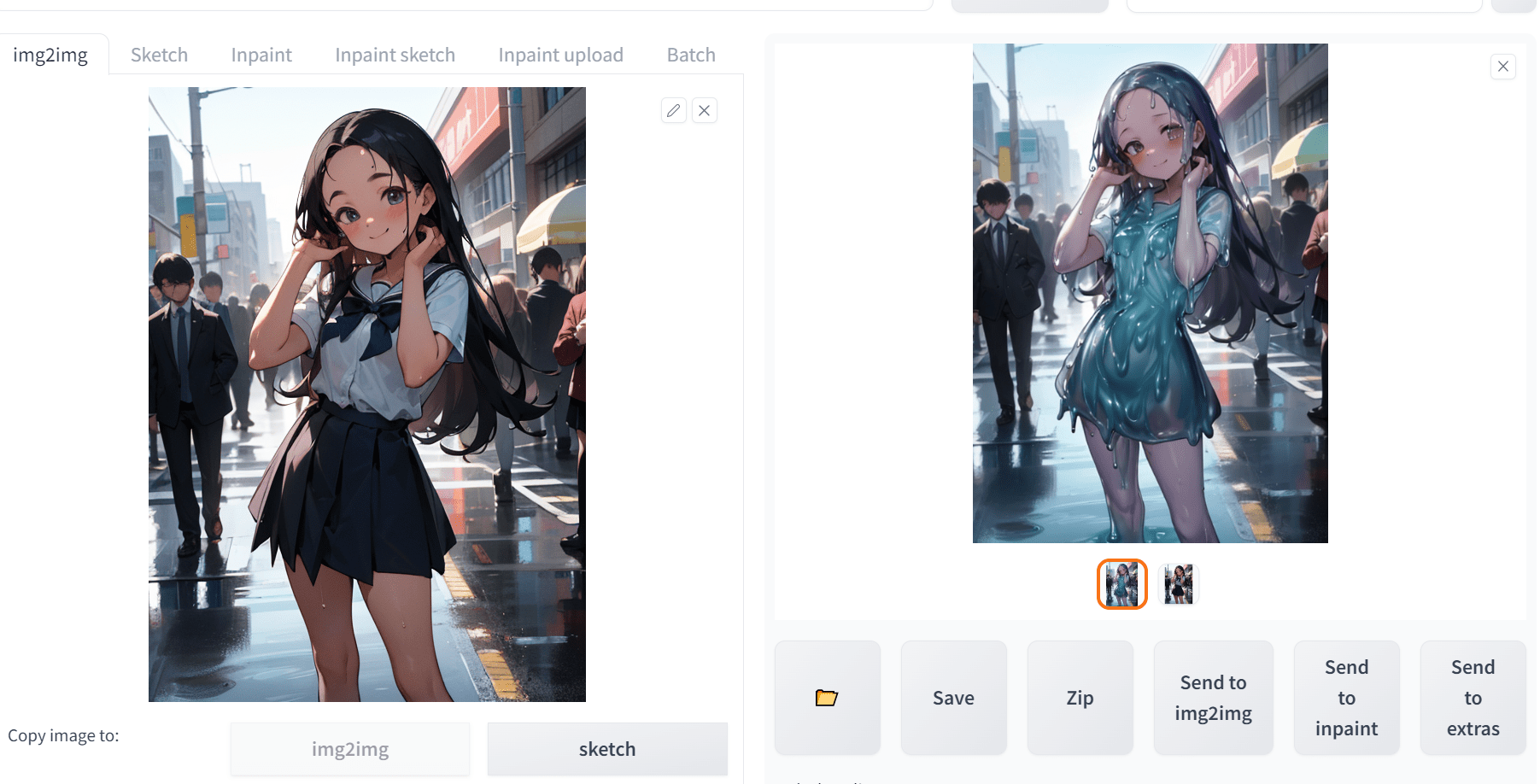
上の画像の場合は、元画像(少女)に「make her slime(スライムにして)」と命令することによって、スライム娘に変えることができました。
他にも背景を変えたり、服装を変えたりなどができます。
今回はその使い方をわかりやすく簡潔に解説します。

前回の「「Shuffle」機能をわかりやすく解説ー2つの画像から新画像を生成」は以下のリンクから。
「instruct pix2pix(ip2p)」の使い方
「ControlNetv1.1」以上をインストールした状態であることを前提に話を進めます。まだの方や、インストールしたけどバージョンがわからんという方は以下のリンクを参照。
モデルのインストール
まだモデルをダウンロードしていない方は、
https://huggingface.co/lllyasviel/ControlNet-v1-1/tree/main
から、1.45Gある「control_v11e_sd15_ip2p.pth」をダウンロードします(赤い箱マークに「LFS」と書いているボタンをクリックするとダウンロード)。
ダウンロードしたものは、「Stable Diffusion」をインストールしたフォルダ内の「stable-diffusion-webui」>「models」>「ControlNet」のフォルダに入れておきます。
使用方法(「img2img」タブ)

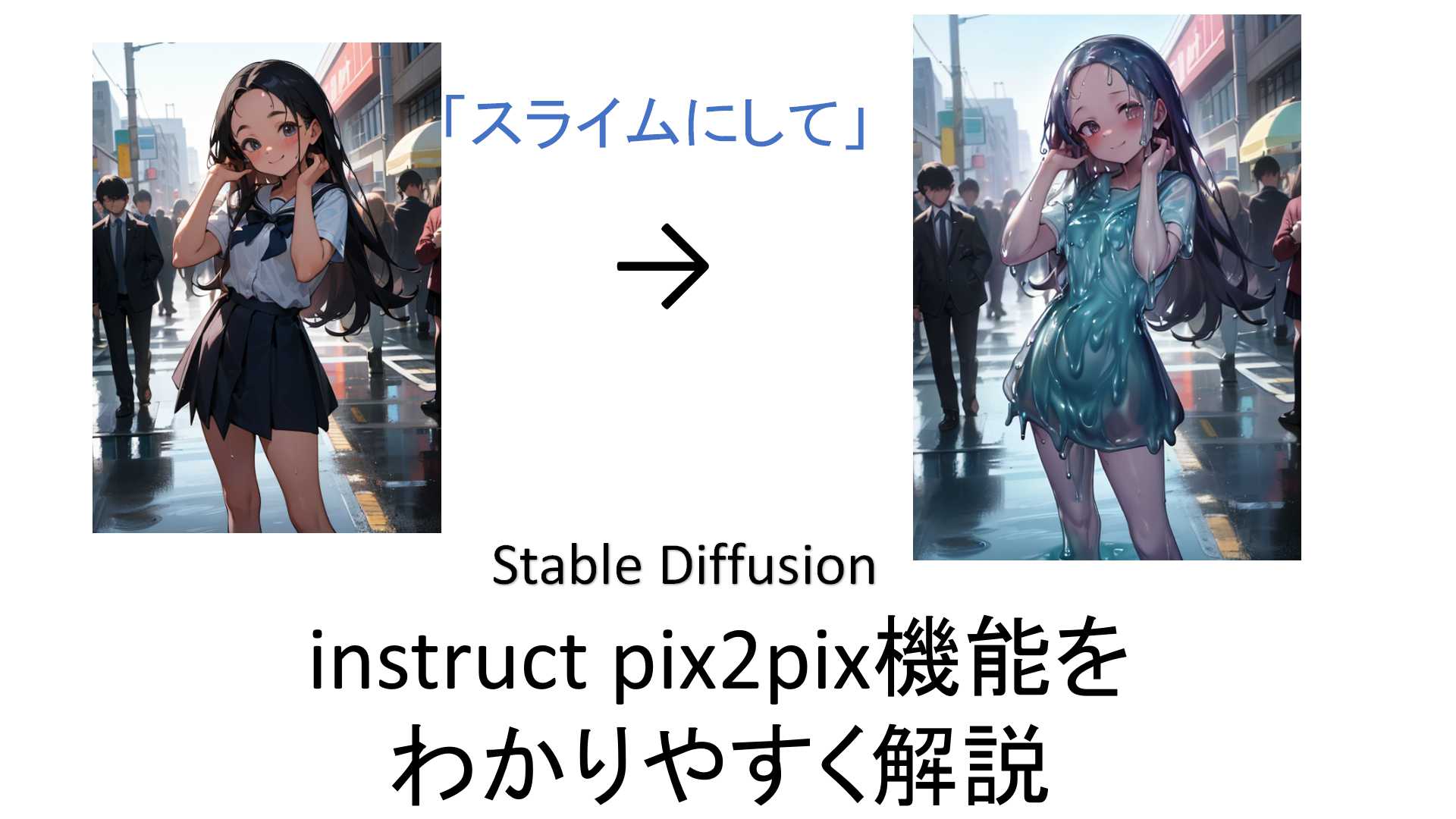
まず「img2img」タブで元になる画像を選択します。前回使用した少女の画像を再利用します。

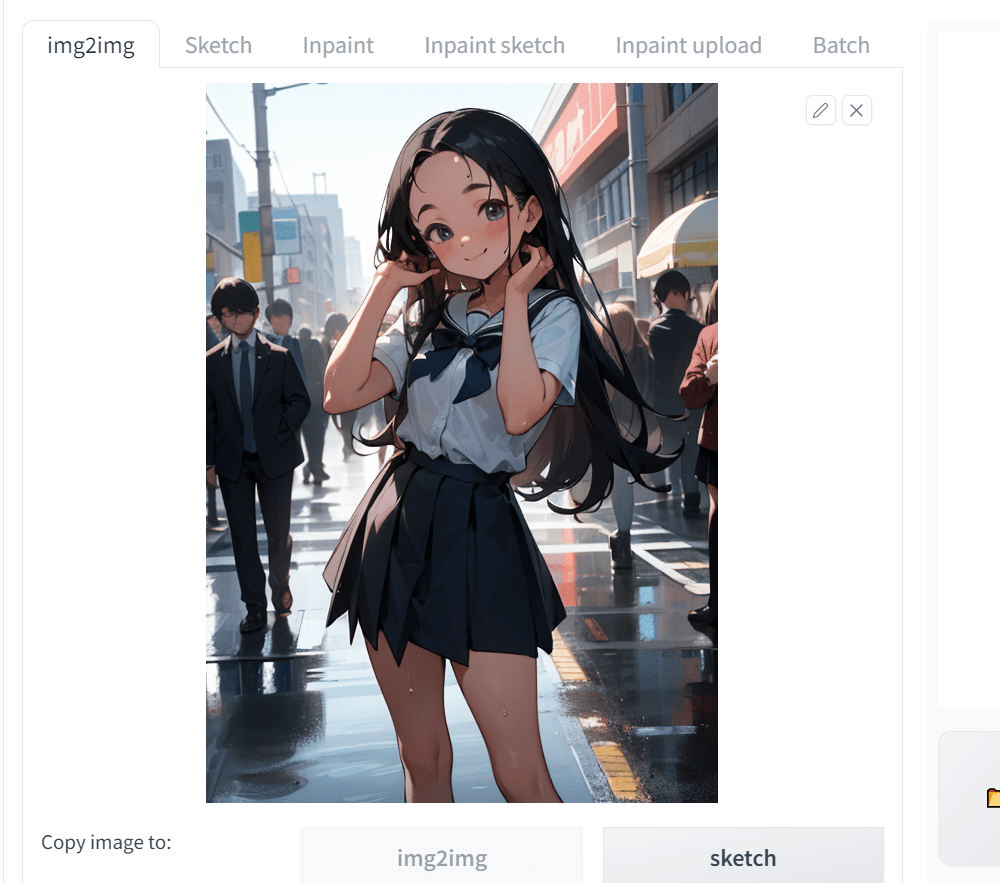
次に下のほうにある「ControlNet v1.1.(数字)」の項目を開きます。画像を入れる「Single Image」は空欄のままにしておき、「Enable」(ControlNetの実行)と「Pixel Perfect」(画像の大きさを自動調整)にチェックを入れておきます。
「Preprocessor」は「none」を選択し、「Model」は「control_v11e_sd15_ip2p」を選択します。

いつも入力しているプロンプト欄のポジティブの方に「make her slime(スライムにして)」と入力し、「Generate」ボタンをクリックすると、少女がスライム少女に変更されました。

次はプロンプト欄を「make her angly(怒らせて)」に変更したところ、漫画的な表現での怒りの表情になりました(笑)

背景を変更できるかやってみましょう。プロンプト欄に「make her on desert(砂漠にに立たせて)」と入力してみると、背景が町から砂漠に変わりました。けっこうすごいですね。

「make her blue(青くして)」で全体的に青っぽい画像に変化しました。画像のトーンを変えるのに使えますね。
まとめ
画像をできるだけ崩さずに、シチュエーションやキャラクターを変えたいときに便利な機能です。
うまくいかない場合もありますが、命令をいろいろ変えたりしてトライしてみましょう。

第3回目は、画像を崩さずに高解像度化させる「tile_resample」機能をわかりやすく解説していきます。