
Stable diffusionの「ControlNET&拡張機能講座」第12回目。前回の「canny」よりもソフトな感じの輪郭を抽出し、それを元に着色・画像をつくりだす「soft edge」機能についてです。
「lineart」「scribble」「canny」と学んできて、今回が線抽出機能のシメになりますね。

前回の「canny」があまり使い物にならなかったのニャ。「soft edge」は大丈夫なのかニャ?
「soft edge」は他の3つに比べて、線を多く抽出するという性質があります。そのため、元絵に近い感じでの変換ができますね。
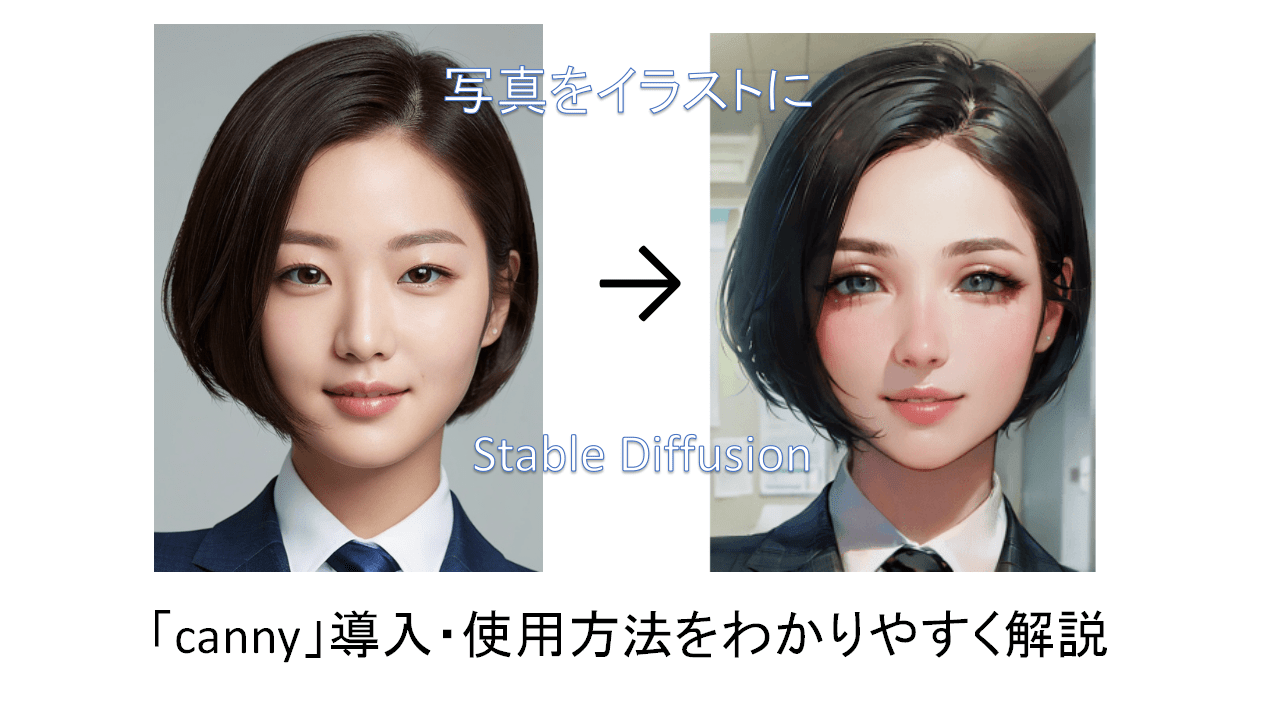
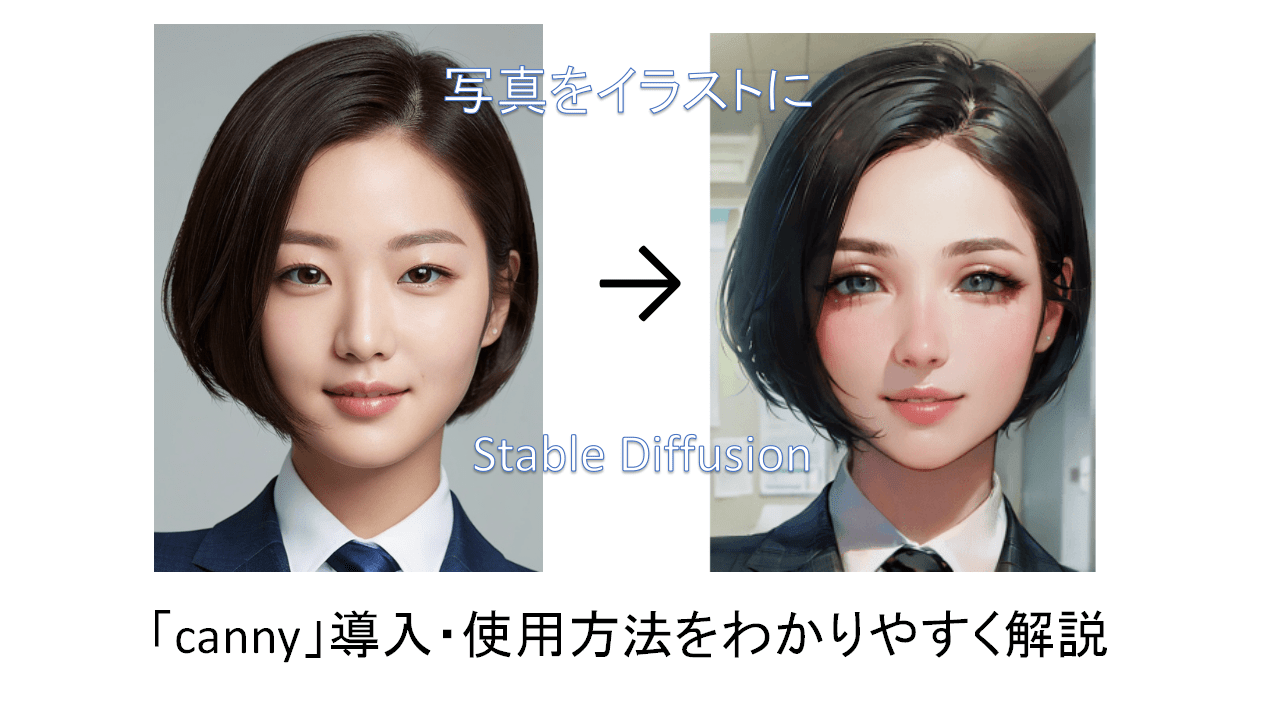
今回は「soft edge」の導入・使い方と、最後に「lineart」「scribble」「canny」も含めた使い分けについての考察をしていきましょう。前回の「「canny」機能をわかりやすく解説ー写真からイラストを作成」は以下のリンクから。

「soft edge」のインストール
「ControlNetv1.1」以上をインストールした状態であることを前提に話を進めます。まだの方や、インストールしたけどバージョンがわからんという方は以下のリンクを参照。

「soft edge」用モデルのインストール
まだモデルをダウンロードしていない方は、

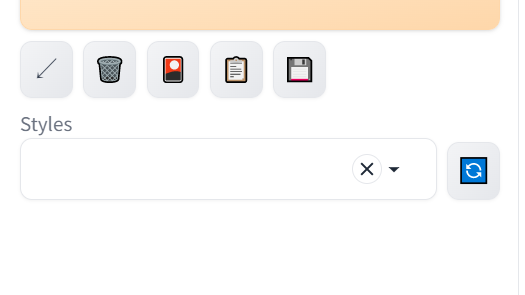
から、1.45Gある「control_v11p_sd15_softedge.pth」をダウンロードします(赤い箱マークに「LFS」と書いているボタンをクリックするとダウンロード)。
ダウンロードしたものは、「Stable Diffusion」をインストールしたフォルダ内の「stable-diffusion-webui」>「models」>「ControlNet」のフォルダに入れればOKです。
「soft edge」の使い方
「txt2img」でおこないます。基本的には前回と手順はおなじですね。

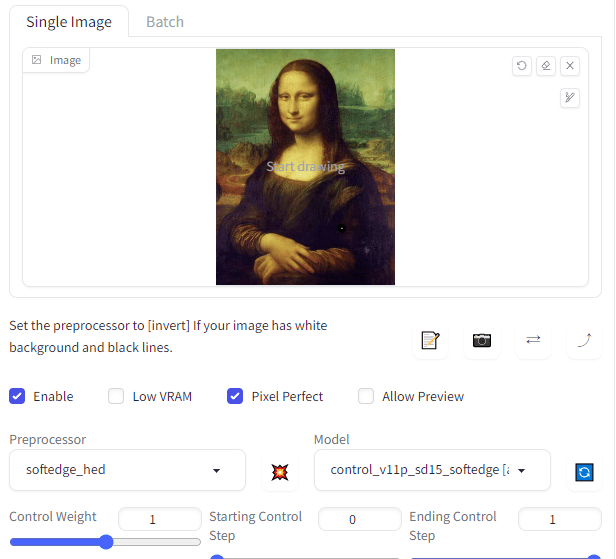
今回は「モナリザ」を使用。下の方にある「ControlNet」を開き、元絵を「Single Image」に放り込みます。それから「ControlNet」を使用するため、「Enable」と「Pixel Perfect」にチェックを入れてください。
設定する「Preprocessor」ですが、「soft edge」には、
・softedge_hed:基本。原画に忠実な感じで線を拾う。とりあえずこれでやるがおすすめ。
・softedge_hedsafe:上記の修正版。抽出精度を下げ、出力画像が不自然にならないようにする。そのぶん原画と離れることも。
・softedge_pidinet:「softedge_hed」より細かく線を拾う。詳細な画像向け。
・softedge_pidisafe:上記の修正版。精度を下げ(以下略)。
の4種類があります。
今回はとりあえず「softedge_hed」を設定。不満が出てから他のを試せばいいでしょう。
「Model」は「control_v11p_sd15_softedge」を設定。
プロンプトのほうは「solo, 1girl, smile, long hair, looking at viewer, realistic, upper body」など適当に出力のサポートをさせておきます。「Tagger」機能を使って画像のプロンプトを解析してもらうのもいいですね。方法は以下のリンクから。

あと変化をわかりやすくするために「blonde hair(金髪)」も入れました。

結果はこちら。

なんかこういう人いそうニャ。
輪郭をかなりがっつり固定するので、原画に近い形の画像を出してきますね。そのため服や髪形自体を大きく変化させるのは難しいですが、色を変えたりなどはできるので、自分でいろいろ試してみるといいでしょう。
まとめ
そんなわけで、「lineart」「scribble」「canny」「soft edge」と白黒線画抽出機能を一通り学んできました。



使い分けについてですが、
lineart:それなりに上手い線画を画像へ変換。
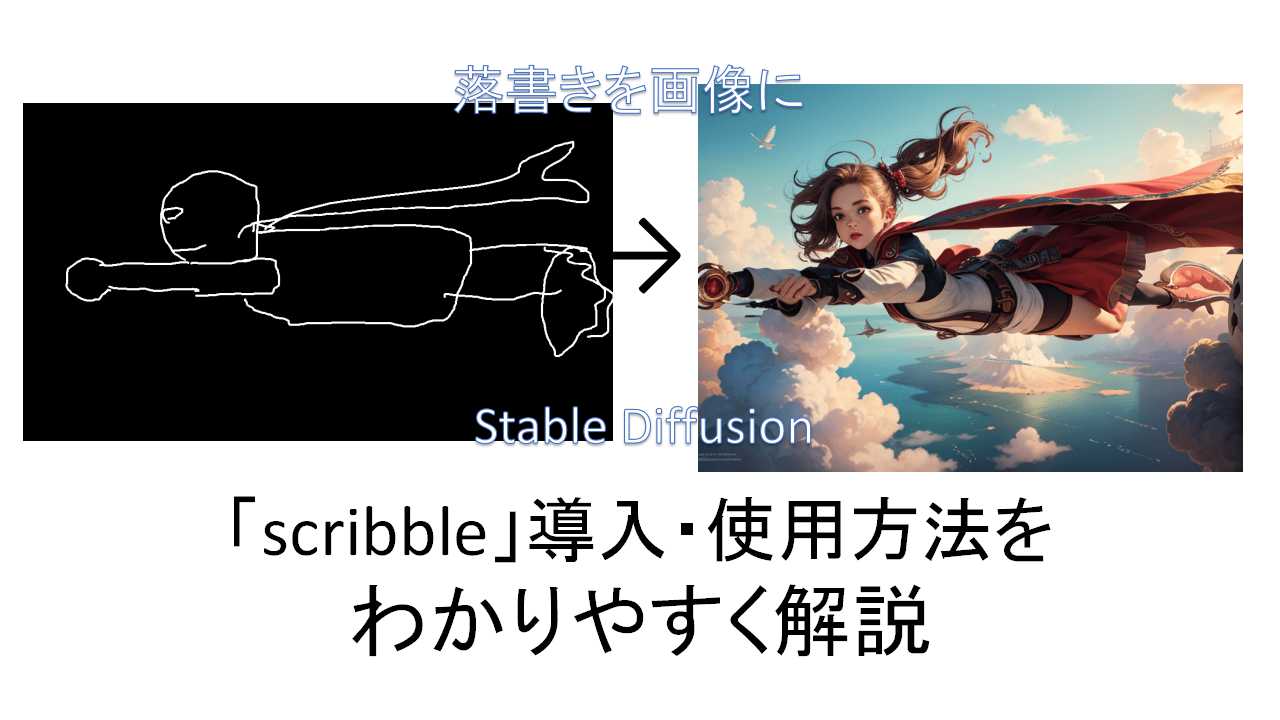
scribble:下手な絵や大雑把なラフ画を画像に変換。もしくは原画にとらわれず、自由に新たな画像を生成したい場合。
soft edge:画像を別の画像へ変換。
canny:出番はないかも。
といった感じですね。
「lineart」「soft edge」でいったん画像をつくって、それをさらに「scribble」にかけることで新たなものを生み出せるかもしれません。
自分でいろいろ試してみて、自分なりの使い方を編み出していくのがいいとは思います。
それではまた次回の講座でお会いしましょう。【追記】次回「「Tagger」機能の導入と使い方をわかりやすく解説ー一般画像からプロンプトを抜き出せる」は以下のリンクから。