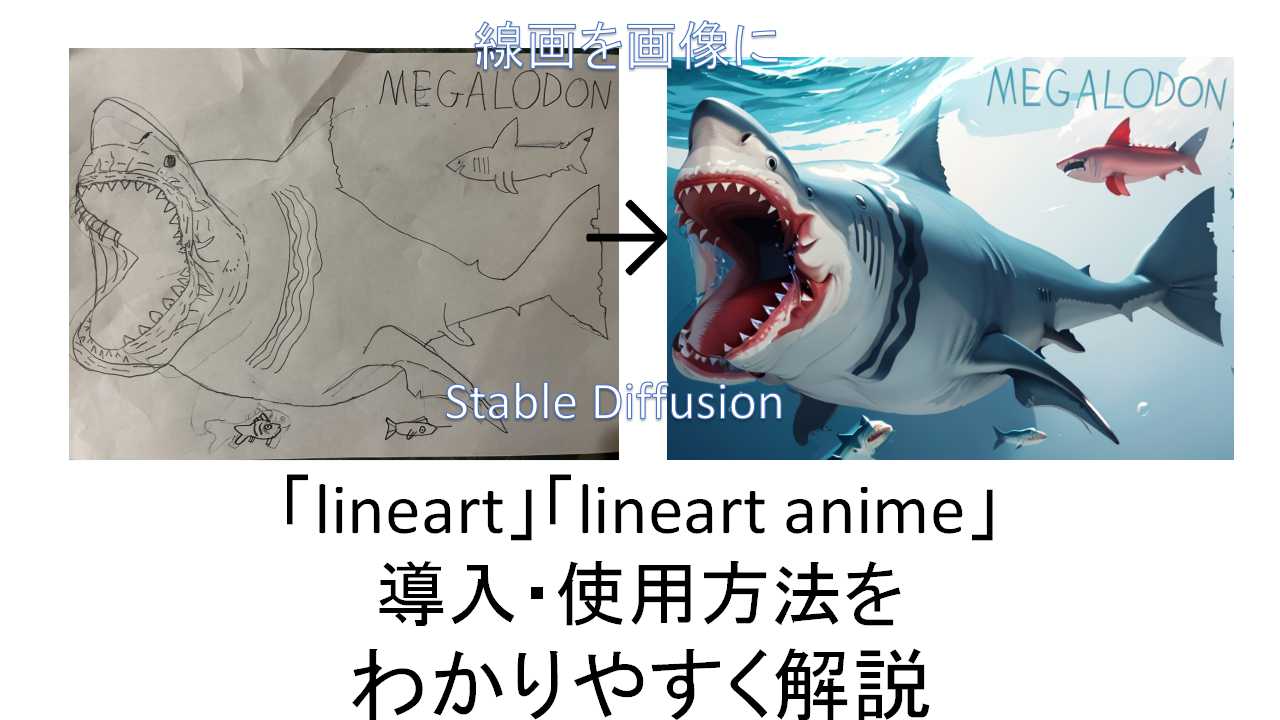
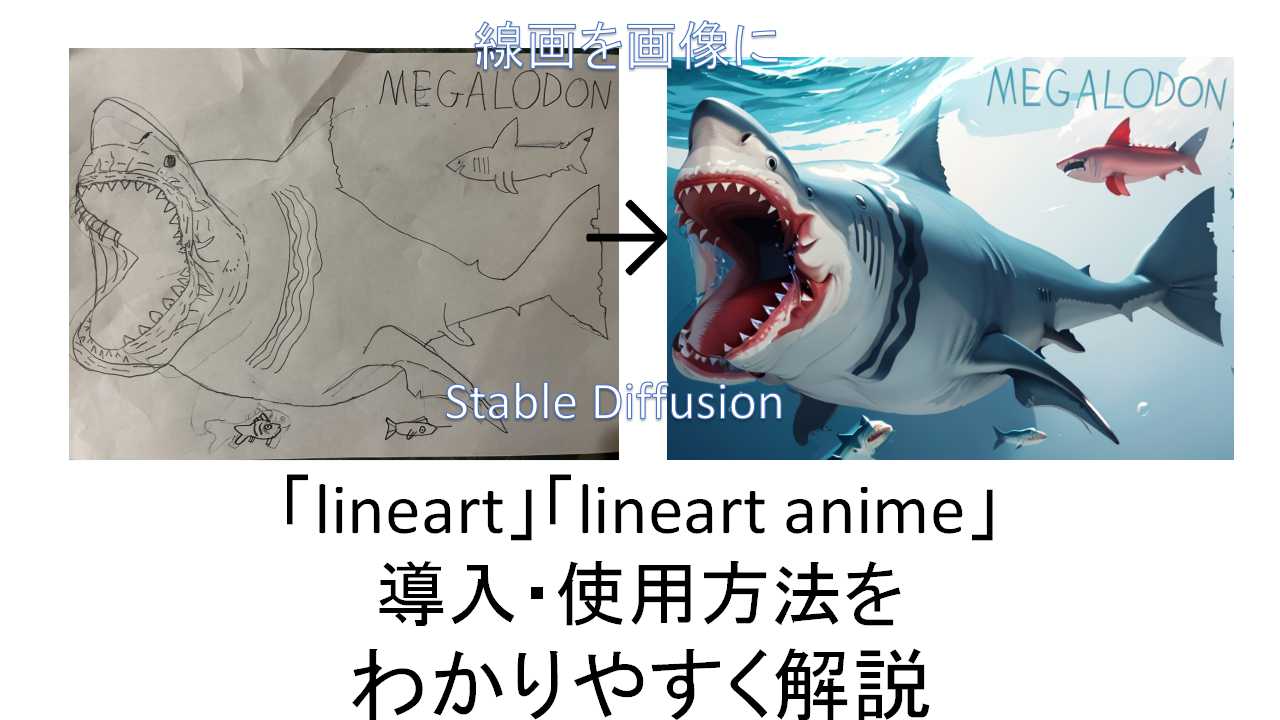
「lineart」「lineart anime」機能をわかりやすく解説ー線画から画像を作成【ControlNet講座#9】|Stable diffusion

「ControlNET&拡張機能講座」第9回目。画像を線画に変換したり、線画から画像をつくりだす「lineart」「lineart anime」機能についてです。
これと似た機能に「scribble」「canny」「soft edge」がありますが、これらも順を追って説明します。
簡単に説明すると、
linart:線画に変換→線画を画像に変換。実写・イラストどちらでも。
lineart anime:上記とおなじ。アニメ風の塗り。
scribble:画像をラフ画に変換→ラフ画(落書き)を画像に変換。
canny:画像を輪郭画に変換→輪郭画から画像に変換。
soft edge:画像をやわらかい輪郭画に変換→輪郭画から画像に変換。
となります。

ぶっちゃけどれも「白黒の線画にする→線画から画像に直す」という似たような作業なので、似たようなものといえば似たようなものです。どれを使うかはその時次第ですね。いろいろためしてみて、一番良いのを使うのがいいでしょう。
そういうわけで、今回は「lineart」「lineart anime」についてです。前回の講座は以下を参照してください。
「lineart」「lineart anime」のインストール
「ControlNetv1.1」以上をインストールした状態であることを前提に話を進めます。まだの方や、インストールしたけどバージョンがわからんという方は以下のリンクを参照。
「lineart」用モデルのインストール
まだモデルをダウンロードしていない方は、
https://huggingface.co/lllyasviel/ControlNet-v1-1/tree/main
から、1.45Gある「control_v11p_sd15_lineart.pth」と「control_v11p_sd15s2_lineart_anime.pth」(一番下のやつ)をダウンロードします(赤い箱マークに「LFS」と書いているボタンをクリックするとダウンロード)。
ダウンロードしたものは、「Stable Diffusion」をインストールしたフォルダ内の「stable-diffusion-webui」>「models」>「ControlNet」のフォルダに入れておきます。
「lineart」「lineart anime」の使い方
「Txt2img」でおこないます。

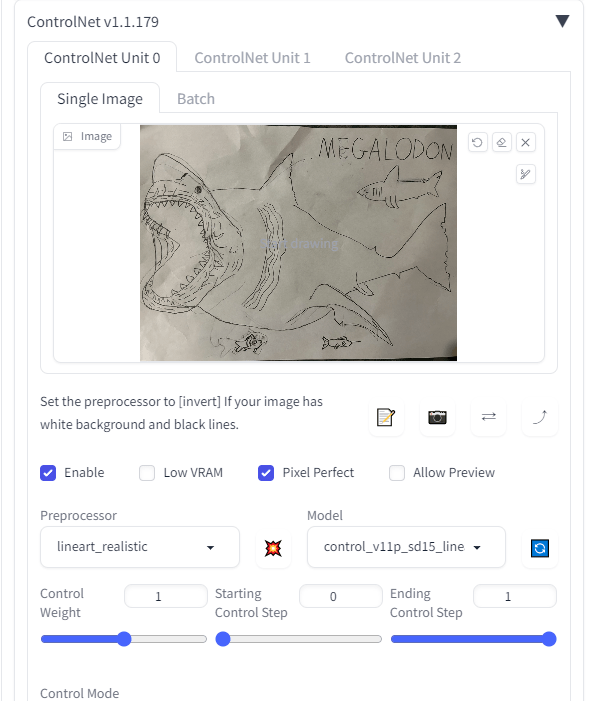
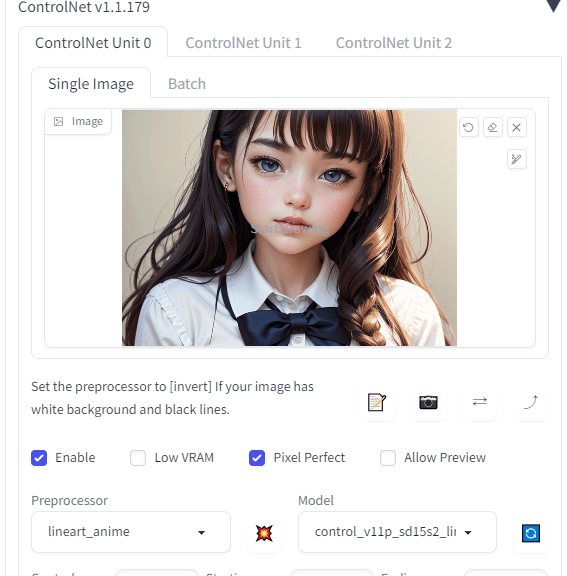
下の方にある「ControlNet」を開き、子供の描いた「メガロドンの絵」を「Single Image」に放り込みます。それから「ControlNet」を使用するため、「Enable」と「Pixel Perfect」にチェックを入れてください。
その下の「Preprocessor」ですが、「lineart」には、
lineart_anime:イラスト向き。ちょっと太めの線画。
lineart_anime_denoise:上記と同じでノイズ除去。
lineart_coarse:ノイズ多めの(ラフっぽい)線画。
lineart_realistic:クセのない均一の細い線画。使いやすい(おすすめ!)
lineart_standard:太めの線画。ラフっぽい
といろいろ種類があります。変換後の線画に違いがあるのですね。どれがいいかは状況次第なので、自分でいろいろ試してみるといいかと。
今回は一番使いやすくてクセのない「lineart_realistic」を使います。
出力である「Model」のほうは「control_v11p_sd15_lineart」を選択(「Preprocessor」で「lineart_anime」を選択したばあいは、「control_v11p_sd15s2_lineart_anime」を選択)。
上のプロンプトには「super fine illustration,1 shark,no humans,open big mouth」とか適当に書いておいて、サメの絵であることを教えておくと良い画像の出てくる確率が上がります。ネガティブプロンプトも適当に。
それと画像のWidth(横幅)を720と、元画像に合わせてちょっと横長にしておきます。
それ以外はとくに設定はせず、あとはいつものごとく「Generate」ボタンを押すだけです。

結果がこのタイトル画像ですね。

細かいところはネガティブプロンプトに「bad mouth,bad anatomy」とか適当に入れてみたりして調整するといいでしょう。
またこの絵を元にして「scribble」や「canny」とかでもう一回変換するというのもいいかもしれません。

絵の上手い人の線画を使うと、一発でけっこういい具合のが出てきたりしますね。
画像から別画像を作成

画像から線画を抽出し、それをまた戻すという作業をしてみましょう。せっかくなので「lineart_anime」を使ってみます。
適当につくった画像を使い、今回は「Preprocessor」には「lineart_anime」、「
Model」には「control_v11p_sd15s2_lineart_anime」を設定します。

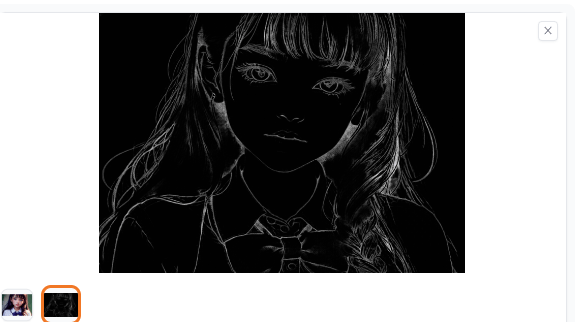
抽出された線画がこちら。

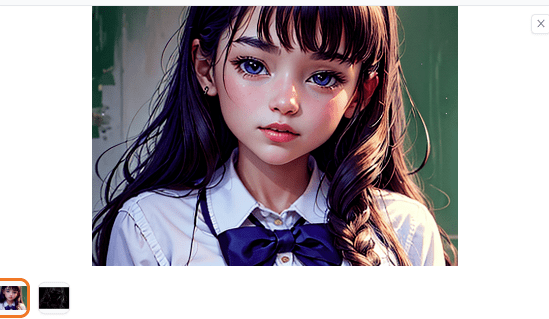
それを元に「control_v11p_sd15s2_lineart_anime」で変換された結果がこちらになります。あまり変わりませんが、ちょっと塗りが違いますね。

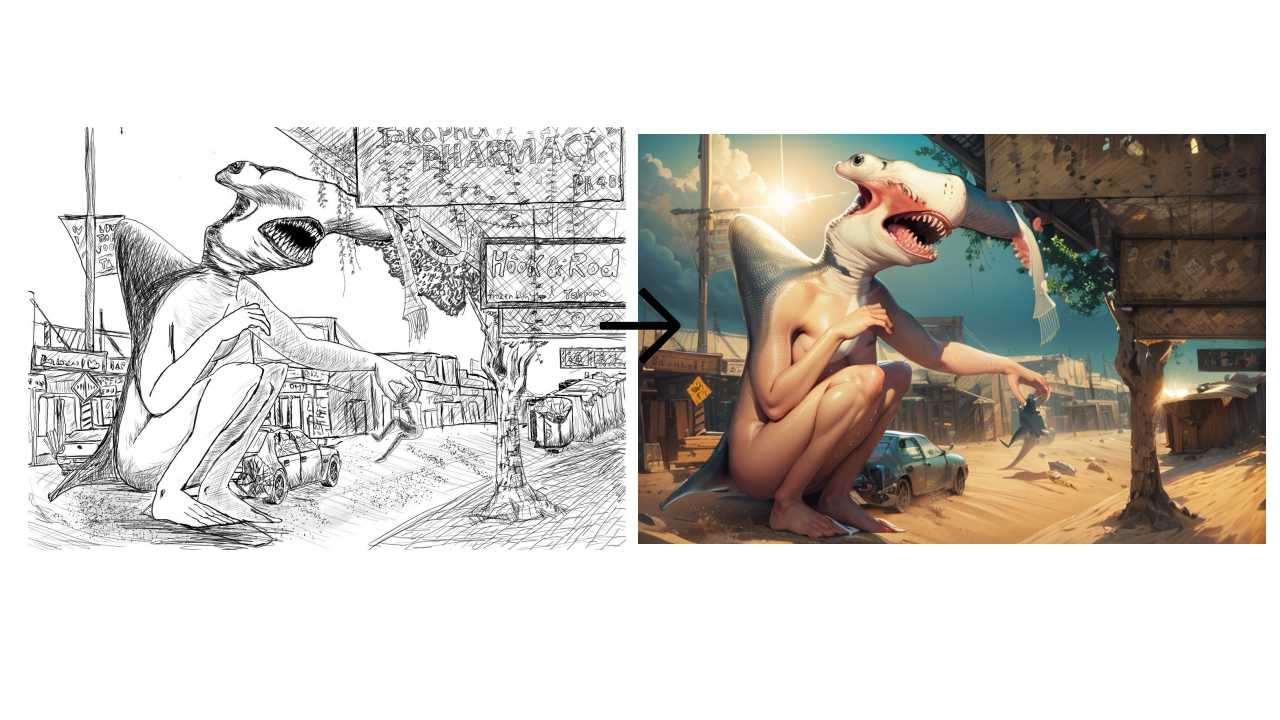
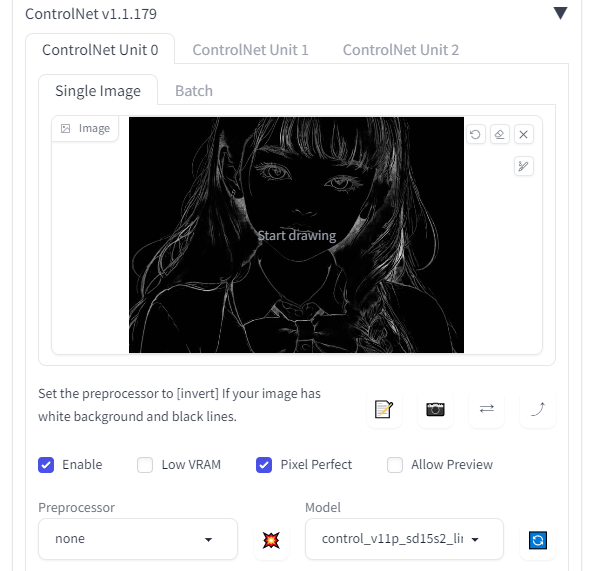
次は先ほど生成した線画を利用して、実写系モデルで描き直させてみます。すでに線画に変換状態なので「Preprocessor」は「none」、「
Model」には「control_v11p_sd15_lineart」(アニメじゃない)を使います。あとプロンプトには「photo realistic」とか入れておけばいいでしょう。

結果がこちら。

細かい部分は調整していくといいでしょう。

モデルを変えて水彩画っぽくすることもできます。
まとめ
そんなわけで「lineart」は画像を線画に変換したり、線画を画像にしたりということができます。
ただ注意してほしいのは、線画は「黒地に白ラインのもの」でなければなりません。
さきほどのメガロドンの絵はそうではないため、いったん「lineart_realistic」で線画に変換してから、その線画を画像に直しています。
ペンタブで適当に落書きをつくりたい場合は、黒キャンバスの上に白い線で描くといいでしょう。Windowsについている「ペイント」で、最初に黒でキャンバスを塗り潰して、そのあと白色で線を引けばOKです。
次回は似たような感じのものですが、落書きを画像にする「scribble」機能についてです。【追記】次回「「scribble」機能をわかりやすく解説ー落書きから画像を作成」できました。以下のリンクから。
































