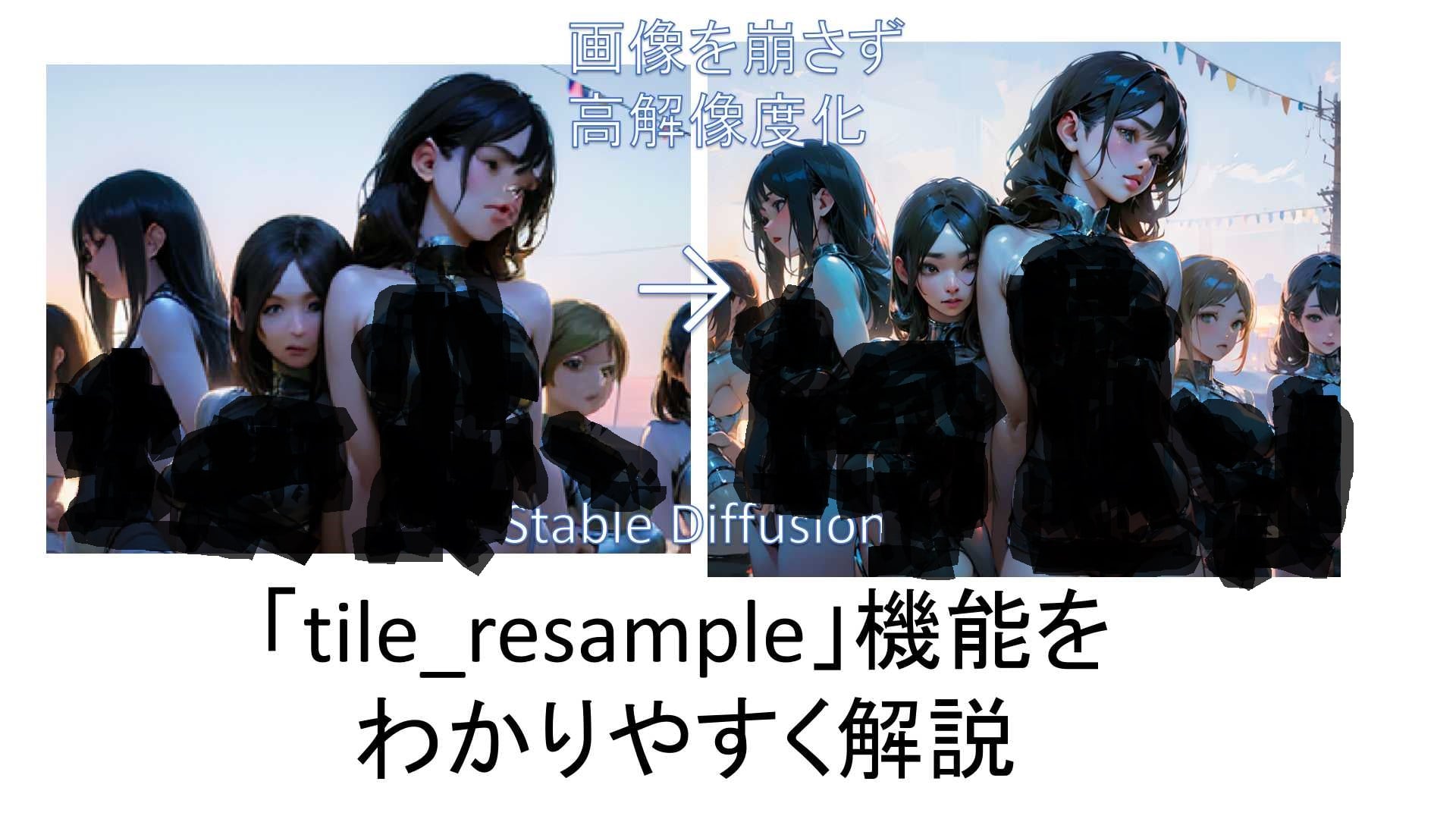
「tile_resample」「Tiled Diffusion」機能をわかりやすく解説ー画像を崩さずに高解像度化【ControlNET講座#3】|Stable Diffusion

「ControlNet講座」の第3回目。「Stable Diffusion」の「ControlNet」で、画像の構図を崩さずに解像度を上げて詳細にする「tile_resample」(+「Tiled Diffusion」)機能についてです。
【追記】google様から、おそらく衣装に問題があるような警告を受けました。個人的には問題ない気もしますが(これがだめだと「ワンダーウーマン」の衣装もダメなような)、記事の本質と衣装は関係ないので争う意味もないため、黒塗りにしました。

それでもいいのですが、多くの場合、元の画像と違ってしまいます。
元の画像を極力崩さず、描き込みを増やして高解像度化したい場合は、「tile_resample」と「Tiled Diffusion」を合わせて使うのが便利です。
今回はその方法をわかりやすく解説していきます。前回の「「instruct pix2pix(ip2p)」機能をわかりやすく解説ー画像の一部を命令で変更」は以下のリンクから。
また画像の一部を高解像度化したい場合は拡張機能「LLuL」を使うといいでしょう。以下のリンクを参照してください。
「tile_resample」と「Tiled Diffusion」のインストール
「ControlNetv1.1」以上をインストールした状態であることを前提に話を進めます。まだの方や、インストールしたけどバージョンがわからんという方は以下のリンクを参照。
「tile_resample」用モデルのインストール
まだモデルをダウンロードしていない方は、
https://huggingface.co/lllyasviel/ControlNet-v1-1/tree/main
から、1.45Gある「control_v11f1e_sd15_tile.pth」をダウンロードします(赤い箱マークに「LFS」と書いているボタンをクリックするとダウンロード)。
ダウンロードしたものは、「Stable Diffusion」をインストールしたフォルダ内の「stable-diffusion-webui」>「models」>「ControlNet」のフォルダに入れておきます。
「Tiled Diffusion」のインストール
インストール済みの人は読み飛ばしてください。
「Stable Diffusion」の「Extensions」タブ→「Install from URL」タブで、「URL for extension’s git repository」の欄に
https://github.com/pkuliyi2015/multidiffusion-upscaler-for-automatic1111.git
のアドレスを貼り付け、下の「Install」ボタンをクリック。しばらく待つと「Install」ボタンの下の方にいろいろ文字が出てきてインストール終了。
つぎに「Extensions」タブ→「Installed」タブで「Apply and restart UI」 ボタンをクリックして再起動します。
これでインストール完了です。
「tile_resample」+「Tiled Diffusion」で高解像度化する方法
「Txt2img」と「Img2img」のどちらのやり方も記載しておきます。
「Txt2img」での高解像度化
「Txt2Img」で作った画像を高解像度化する方法について述べていきます。
「Img2Img」でもできますが、「Txt2Img」で作った画像なら、「Txt2img」でおこなったほうがきれいにアップスケールできます。「Img2img」の方法はのちほど説明します。

まず元となる画像が必要なので、プロンプトを記述して作ります。今回は適当に入力して、上記の画像を生成しました。

「720×512」のサイズなので、顔とかのディテールがあまり描かれていませんね。
過去に「Txt2img」で作った画像をアップスケールしたいのであれば、「PNG info」タブでその画像を解析させ、「Send to Txt2img」ボタンで「Txt2img」にプロンプトの内容を送ってください。

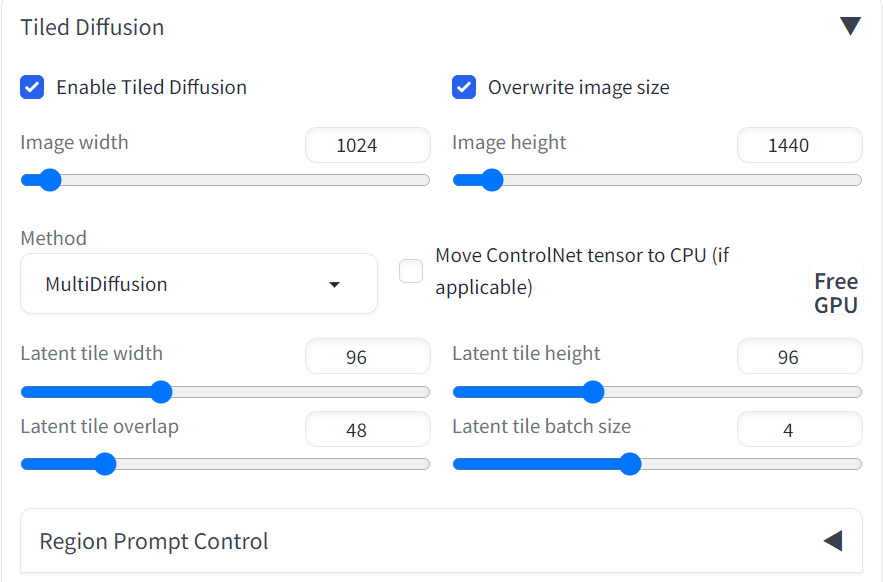
次に「Txt2img」の下の方にある「Tiled Diffusion」をクリックして開き、「Enable Tiled Diffusion」(「Tiled Diffusion」を実行する)と「Overwrite image size」(出力時の画像サイズ)にチェックを入れてください。
「Method」は「MultiDiffusion」と「Mixture of Diffusers」があります。どっちでもいいのですが、「MultiDiffusion」は「Latent tile overlap」を32か48、「Mixture of Diffusers」のほうは16か32がよいらしいです。このあたりは自分でいろいろ試してください。
今回はデフォルトのままでいきます。
そのすぐ下の「Image width」(横幅)と「Image height」(縦幅)が出力時の画像サイズです。今回使用した画像は「720×512」なので、2倍にするためには「Image width」に「1440」、「Image height」に「1024」と入力します。
他のパラメータはとくにいじらなくても問題ありません。
GPUのメモリが足りなくてアップスケール時にエラーが出てしまう方は、「Tiled Diffusion」の下にある「Tiled VAE」を開き、「Enable Tiled VAE」にチェックを入れればOK(パラメータはいじらなくてOK)。
時間はかかりますが、メモリが足りなくてもアップスケールができるようになります。
(注)入れている拡張によっては「Tiled VAE」を使用することでエラーが出て、ControlNETが正常に作動しなくなる場合があります。こうなった場合、出力された画像が違うものになります。その場合、メモリが足りれば「Tiled VAE」を使わないでください。


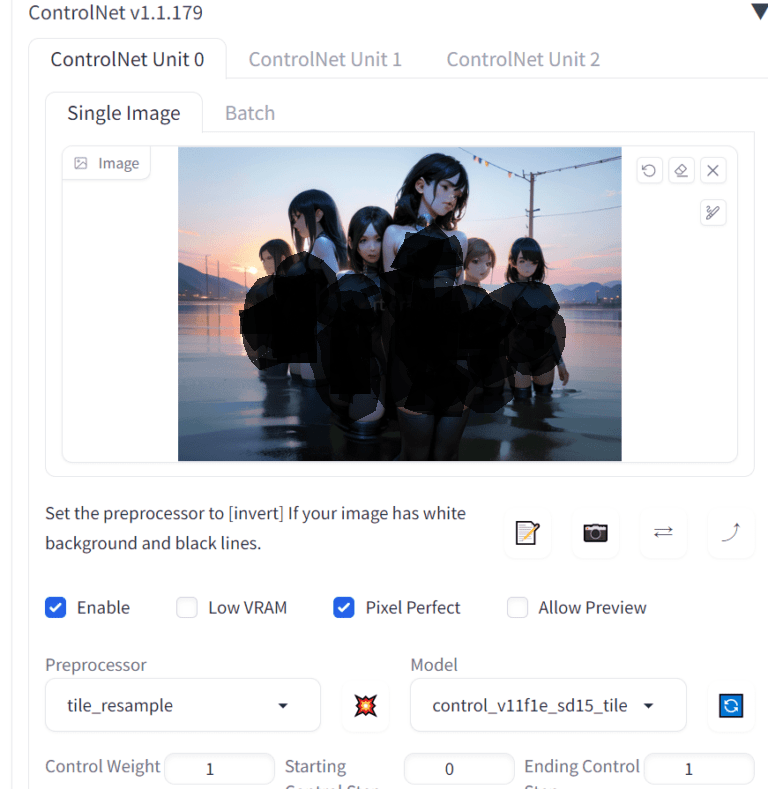
つぎにその下の「ControlNet v1.1.(何かの数字)」を開き、画像を入れるところに「Txt2Img」で生成した画像を放り込みます。
それから「Enable」(ControlNetの実行)と「Pixel Perfect」(画像の大きさを自動調整)にチェックを入れておきます。
最後に「Preprocessor」は「tile_resample」を選択し、「Model」は「control_v11f1e_sd15_tile」を選択します。他のパラメータいじらないでOK。
あとはいつものごとく「Generate」ボタンをクリックすればアップスケールがはじまり、「720×512」の画像を「1440×1024」にしてくれます。

結果がタイトル画像になります。

画像の構図は崩さずに、しっかりアップスケールしてくれているのがわかりますね。
「Img2img」での高解像度化
(注)「mov2mov」を導入していると、「Img2img」で「Tiled Diffusion」がエラーをはいてうまくできないときがあります。そのばあい、拡張一覧から「mov2mov」のチェックを外して再起動してください。
「Txt2Img」で生成したものではない画像の場合、「Img2img」を使ってアップスケールをおこないます(もちろん「Txt2Img」で生成したものでもOKです。プロンプトもそのまま書き込んでください)。
ただこちらの場合はちょっと調整が面倒ですね。「推奨設定」というのもあるのですが、それでやると場合によっては出力画像がのっぺりしてしまうので、ほぼ初期設定でやったほうがいい具合になるかなとは思います。
手順ですが、まず「Img2img」に元画像を放り込みます。今回も先程の元画像を使用しましょう。
プロンプトには「master piece,best quality, highres」など、いつもの自分のテンプレートでも入れておけばいいかと思います。このあたりは適当に。

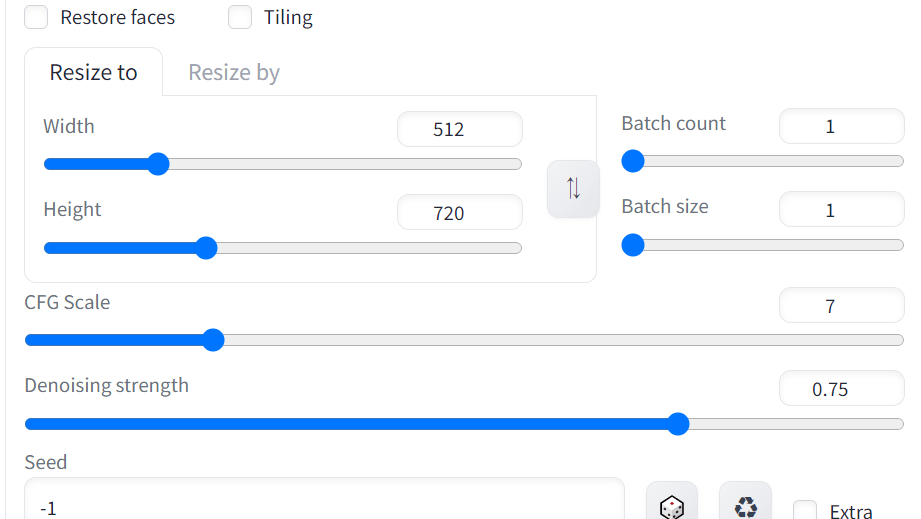
次にその下の「Resize to」のところで、「Width」(横幅)と「Height」(縦幅)に元画像のサイズ(拡大後ではない)を記入します。元画像が「720×512」ならそう記入してください。

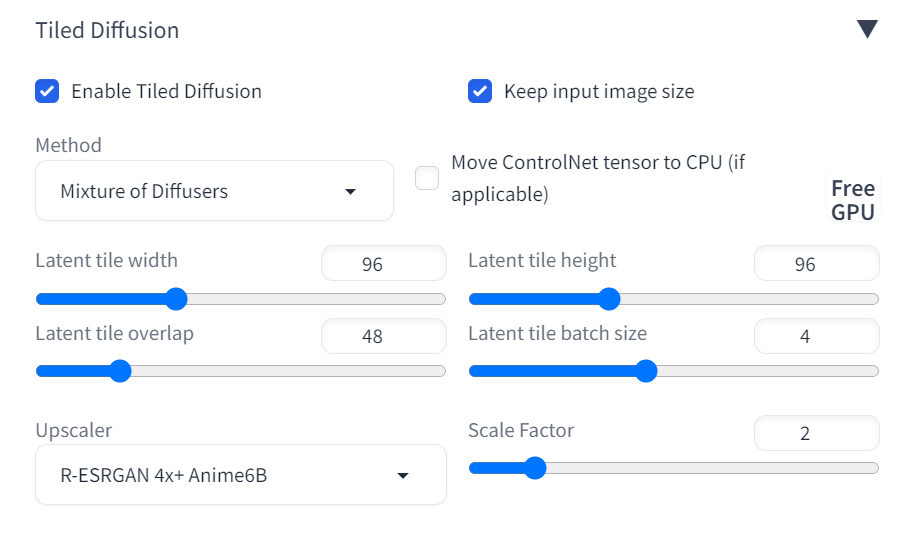
次はその下の「Tiled Diffusion」の設定です。

そうですね。とりあえず先ほどとおなじように「Tiled Diffusion」をクリックして開き、「Enable Tiled Diffusion」「Keep input image size」にチェックを入れてください。
「Method」は先ほど述べたように「MultiDiffusion」なら「Latent tile overlap」を32か48、「Mixture of Diffusers」のほうは16か32にするといいようです。
先程「MultiDiffusion」でやったので、今回は「Mixture of Diffusers」でやってみます。「Latent tile overlap」は推奨値ではなく、面倒なのであえてデフォルトの48でやります。【追記】32でも試してみましたが、たしかに推奨値の32のほうがきれいかなという気がします。ちなみに「MultiDiffusion」(48)でも「Mixture of Diffusers」(32)でもあまり変わらないという感じです。このあたりも自分でいろいろ試してみてください。
「Upscaler」を「R-ESRGEN 4x+ Anime6B」(他のでもOK)、「Scale Factor」(画像サイズを何倍にするか)は好きな数字を(2倍にしたいなら2)入れます。
あとはそのままでいいでしょう。「Noise Inversion」という項目も下にありますが、これをやるとなんか画像がのっぺりするので今回は無視します。ここをオンにする場合は、公式の推奨値として「Inversion Steps」を30、「Renoise Strength」を0にするといいらしいです。
ただこれは、画像をさらにきれいにする追加機能なので、とりあえず無しでやって、不満があってから導入したほうがいいとは思います。出力した結果が「描き込み過ぎ」だった場合に使用するといい具合になるでしょう。
GPUメモリが足りなくてエラーが出る人は、先ほどと同じように「Tiled VAE」を開き、「Enable Tiled VAE」にチェックを入れればOK(パラメータはいじらなくてOK)。

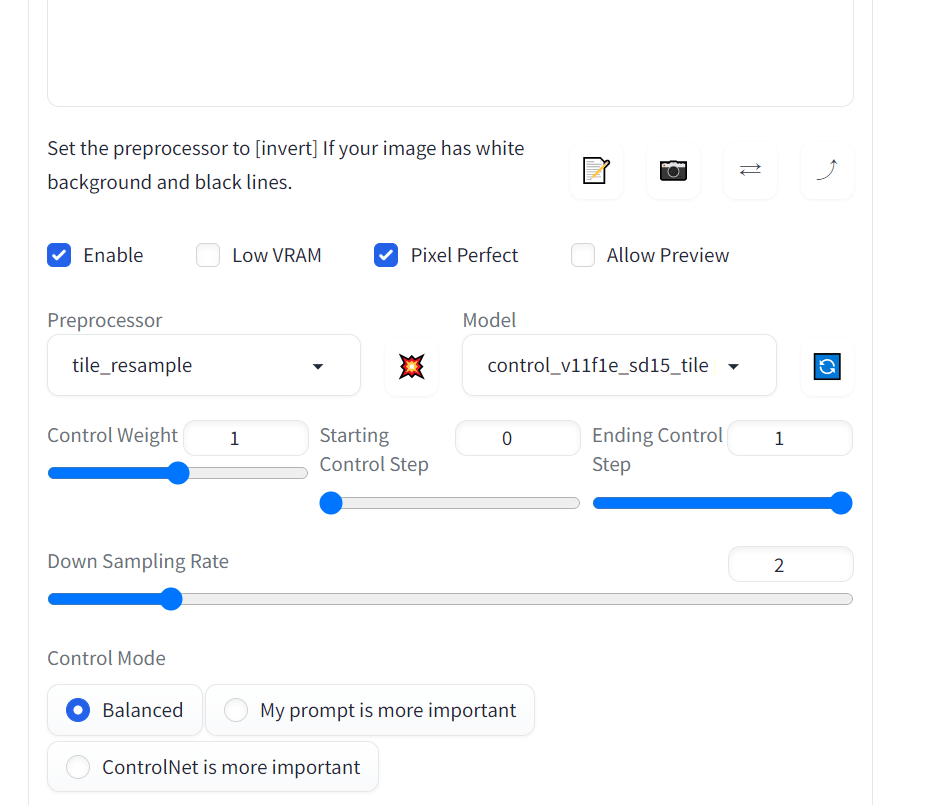
次にその下の「ControlNet v1.1.(何かの数字)」を開きます。
画像を入れるところは、「Txt2img」のときと違って何も入れなくてOK。
「Enable」「Pixel Perfect」はチェックを入れておきます。
「Preprocessor」は「tile_resample」を選択し、「Model」は「control_v11f1e_sd15_tile」を選択します。このあたりは先ほどとおなじですね。
パラメータはいじらなくてOK。
あとはいつものごとく「Generate」ボタンをクリックすればアップスケールがはじまり、「Scale Factor」で設定した倍率に拡大してくれます。

結果はこちら。

プロンプトをいじることで修正もできるとは思います。
まとめ
以上、「tile Resample」+「Tiled Diffusion」機能をつかった画像の高解像度化でした。

そのあたりは状況次第ですね。「Txt2img」で作られた画像なら、「Txt2img」でやったほうがいい結果が出るかもしれません。
ただ「Txt2Img」で高解像度化したときに描き込み過ぎる場合(スケッチっぽくなってしまう場合)は、「Img2img」でやったほうがいいかもしれません。
正直いろいろ試して、ベストなものを目視で見つけるしかないとは思います。本当にパラメータとか設定次第で変わってくるので。

「Img2img」は推奨設定があるのですが、それでやると「Noise Inversion」のせいなのか、筆者の環境だと画像がのっぺりしてうまい具合いきません。今回やったように、ほぼ初期設定そのままで、パラメータをいじらないほうが良い感じでした。
ただ、これもやはり状況次第とは思います。結果が「描き込み過ぎ」の場合は、「Noise Inversion」を入れたほうがいい場合もあります。いろいろ試してみてください。

「Denoising strength」の数値を減らしたり、「Noise Inversion」を使ったりすると、全体的な凹凸や書き込み、影が減っていく感じがあります。書き込みが多すぎる場合はこのあたりの数字をいじればいいとは思います。
まとめると、
・「Denoising strength」の数字を減らしていくと、画像はどんどんのっぺりする。
・「Noise Inversion」を使うと画像はのっぺりする。
となり、「描きこみすぎ」対策でこれらを調整するといいでしょう。「Denoising strength」は0.6~0.75ぐらいだと、バランスが取れて良い感じかもしれません(これも画像次第とは思います)。

上はdenoise無しと有りの画像です。無しのほうは描きこみ過ぎになっていたので、「Noise Inversion」とdenoiseを使って書き込みを抑えました。目視で確認しながら修正するとよいかと。
画像の一部を高解像度化したい場合は拡張機能「LLuL」を使うといいでしょう。使い方は以下のリンクを参照してください。
それと筆者的には「Tiled VAE」がすばらしいですね。スペックが足りないPCでも、チェックを入れるだけで巨大画像をつくりだすことができます。

そんなわけで、また次回のControlNET講座でお会いしましょう。次回は手を修正する「Depth map library and poser」をわかりやすく解説します。以下のリンクから。
































