「Deforum」の動画作成方法をわかりやすく解説【ControlNet&拡張機能講座#26】|Stable Diffusion

Stable diffusionの「ControlNET&拡張機能講座」第26回目。前回の「AnimateDiff」の動画作成に続いて、今回は「Deforum」を使って動画を作成する方法です。

「Deforum」のほうは、カメラワークがいじれます。それと時間ごとにプロンプトを指定することができますね。たとえば「30フレーム以降から笑う」「90フレーム以降から怒る」みたいにできます(いちおう「AnimateDiff」でもできます)。そのぶん、設定がちょっと面倒ですね。
そんなわけでさくっと学んでいきましょう。前回のは以下のリンクから。
「Deforum」のインストール方法
前回と同様、「Stable diffusion」を起動し、「Extensions」タブ→「Install from URL」タブに移動し、「URL for extension’s git repository」に、
https://github.com/deforum-art/deforum-for-automatic1111-webui.git
を貼り付けて、「Install」ボタンをクリックします。しばらく待つと「Install」ボタンの下の方にいろいろ文字が出てきてインストール終了。
つぎに「Extensions」タブ→「Installed」タブで「Apply and restart UI」 ボタンをクリックして再起動します。これでインストール完了です。
注意としては、「Stable diffusion」のバージョンが古いと動きません。かなり長い間アップデートしていない人は、バックアップをとったうえで(フォルダごとどこかにコピーしておいておけばいい)、最新版にしてしまいましょう。
「Deforum」の使い方
再起動後、タブに「Deforum」が追加されているかと思います。追加されていなかったら「Stable diffusion」のバージョンが古い場合がありますので、アップデートしておきましょう。
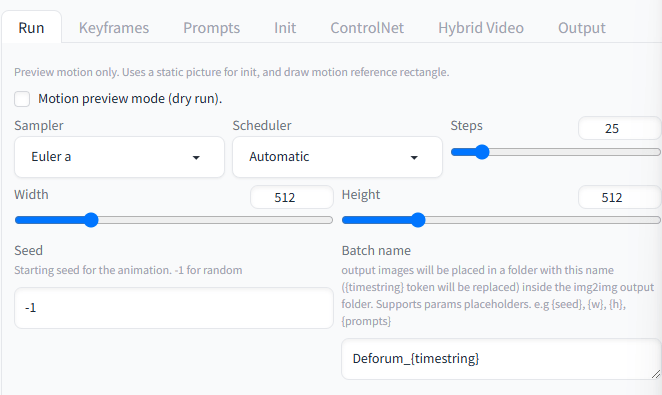
Run

「Deforum」内でいくつかタブがありますが、まずは「Run」を見ていきます。ここではサンプラーの設定や、動画の縦横のサイズ、シードの設定ができます。画像生成のと同じですね。
ただ動画はメモリを食うので、最初のうちは、サイズはデフォルトの512X512ぐらいにしておいた方が良いとは思います。もしくは512X768ぐらいですね。サンプラーは好きなのを使えばいいです。
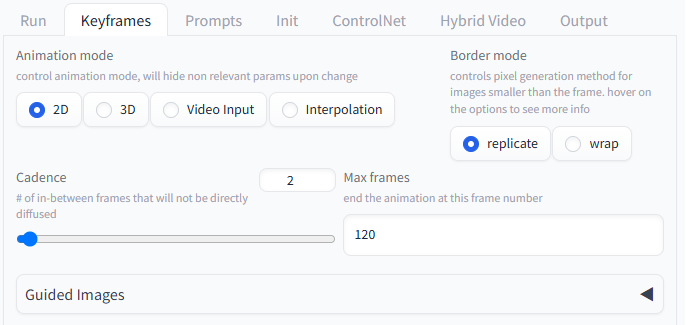
Keyframes

「Keyframes」のタブでは、「Max frames」で「何枚の画像の動画を作るか」を指定できます。デフォルトは120枚ですね。たとえば1秒に30枚使うとしたら、120枚だと4秒の動画が作れます。1秒に何枚使うかは、後述の「FPS」で指定します。
「Animation mode」は2Dや3Dなどを選べます。2Dのほうは平面なのでXY方向にしか動かせませんが、3DのほうはXYZ方向に動かせます(下の方ある「Motion」タブの項目が多くなる)。最初は2Dのままにしておけばいいでしょう。

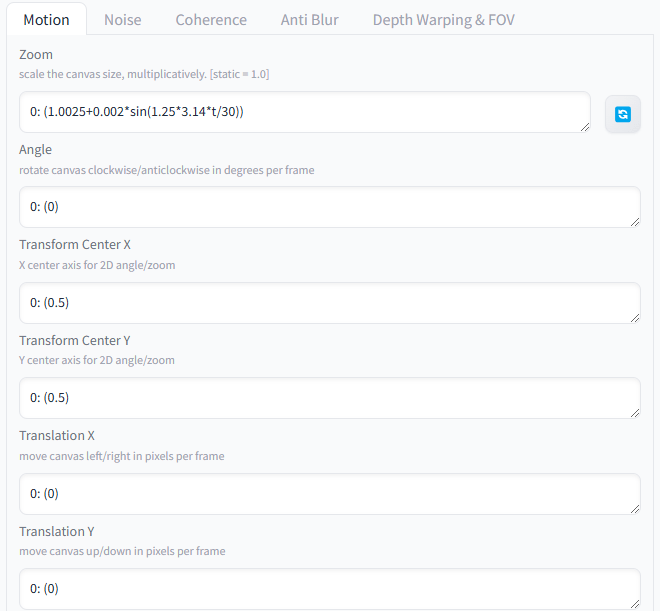
下のほうに「Motion」の項目があります。ここではカメラワークをいじることができます(2Dと3Dで表示が違います)。各項目は以下のとおりです。0:(0)の括弧の中の数字をいじります。
Zoom:画像の拡大。1が静止画。1フレームごとの倍率なので動く量が大きい。拡大したいときは1.01とか小さな値にしてから調整するといいかと。
Angle:画像の回転。正が時計逆回り、負が時計回りになります。
Transform Center:画像の中心軸設定(ここで設定したXY(Z)を中心に回転)。一番左上の座標が(0,0)、一番右下が(1,1)なので、デフォルトの中心は(0.5,0.5)になります。
Translation:XY(Z)方向に画像を何ピクセル動かすかの指定。
このあたりは自分でいろいろ入力して、目視で確認するのが一番早いでしょう。
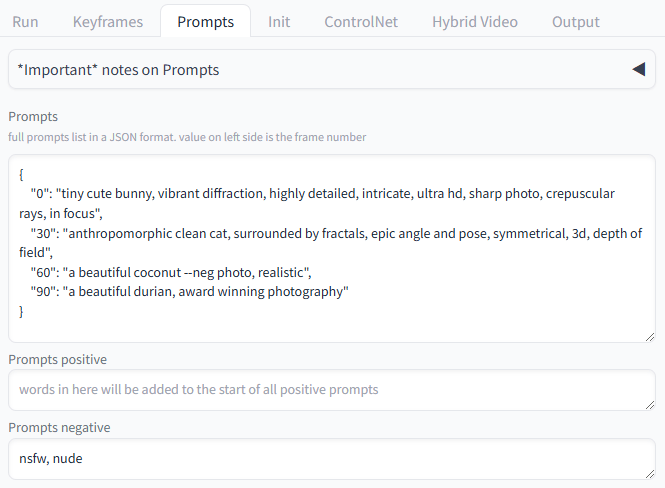
Prompts

「Prompts」では画像生成のようにプロンプトを書いていきます。共通項目は下のほうの「Prompts positive」と「Prompts negative」に記入しておけばいいでしょう。
「Prompts」のところには、フレームごとの変化を記述していきます。表記方法ですが、デフォルトですでに書かれているので参考にしましょう。書かれている内容ですが、例えば
{
“0": “cat",
“30": “dog",
“60": “bird",
“90": “apple"
}
だと、「0フレームから猫を表示」→「30フレームから犬を表示」→「60フレームから鳥を表示」→「90フレームからリンゴを表示」と何フレーム以降に何を表示するかを書き込めます。最後の記述に「,」をつけるとエラーが出るので注意してください(例えば“90": “apple",)。
先ほどのプロンプトで出来上がったのがこちらのMP4動画。「猫→犬→鳥→リンゴ」と変化しているのがわかるかと思います。
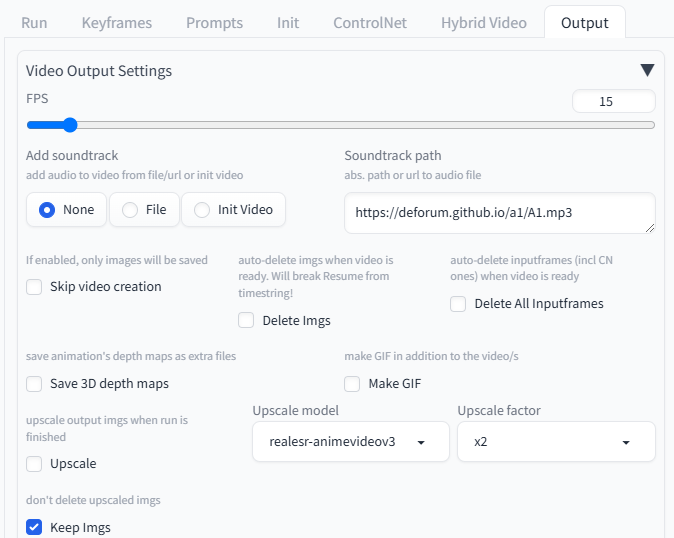
Outputs

「Outputs」ではFPS(1秒間何枚か)を設定できます。デフォルトは15なので、1秒間に15枚ですね。最大フレームレートが120であれば、8秒間の動画になります。
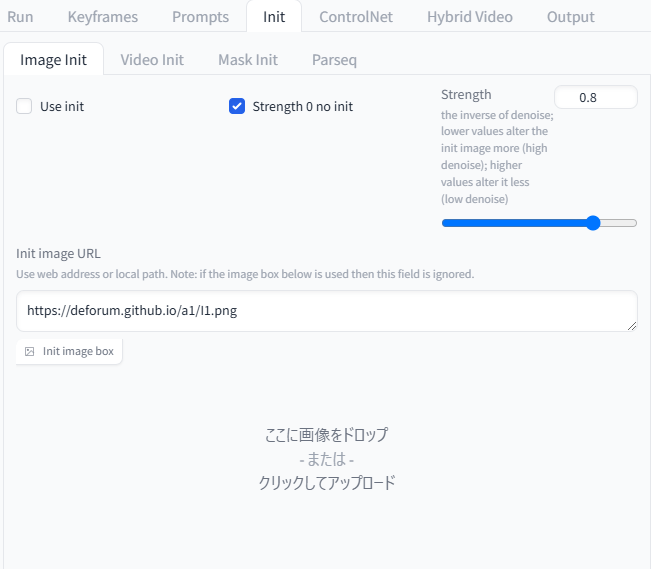
Init

「Init」はImg2Imgのように、用意した画像を動画作成の参考にさせることができます。
下の「Init imagebox」に画像を放り込んで、「Use Init」にチェックマークをつけてください。
画像をどれだけ優先させるかは、「Strength」の値をいじって調整してください。
動画生成と閲覧
動画生成方法は「Generate」ボタンを押すだけです。
動画生成後に「Generate」ボタンの上に「Click here after the generation to show the video」が出てきますので、これを押せば動画が現れます。閉じたい場合は動画右上の「Close the video」を押してください。
まとめ
使いやすさで言えば、前回の「AnimateDiff」の方が直感的に使えますね。
カメラワークなどフレームごとの変化をつけたい場合は、こちらで細かく設定するのがいいでしょう。

ただプロンプトのいうことをなかなか聞いてくれないので、実際のアニメのような派手な動きは難しいと考えたほうがいいかもしれません。モーフィング動画や表情の変化みたいな小さな動きぐらいですね。
それではまた次回お会いしましょう。【追記】次回できました。以下のリンクから。