「Image Browser」で画像管理する方法をわかりやすく解説【ControlNet&拡張講座#16】|Stable Diffusion

Stable diffusionの「ControlNET&拡張機能講座」第16回目。「Stable Diffusion」を使っていると画像が多すぎて、どこになにがあるのかわからなくなることが多いと思います。今回はそれらの画像を整理できる便利拡張機能「Image Browser」についてです。

「Image Browser」は生成した画像のプロンプトを再利用したり、特定の単語を使っている画像を検索したりもできるので便利ですよ。
またControlNETのSingle Image欄に画像を送ったりもできます。
それではさくっと使い方を説明していきましょう。前回の「「mov2mov」を使った動画作成をわかりやすく解説」は以下のリンクから。
「Image Browser」の導入
「Stable diffusion」を起動し、「Extensions」タブ→「Install from URL」タブに移動し、「URL for extension’s git repository」に、
https://github.com/AlUlkesh/stable-diffusion-webui-images-browser
を貼り付けて、「Install」ボタンをクリックします。しばらく待つと「Install」ボタンの下の方にいろいろ文字が出てきてインストール終了。
つぎに「Extensions」タブ→「Installed」タブで「Apply and restart UI」 ボタンをクリックして再起動します。これでインストール完了です。
「Image Browser」の使い方

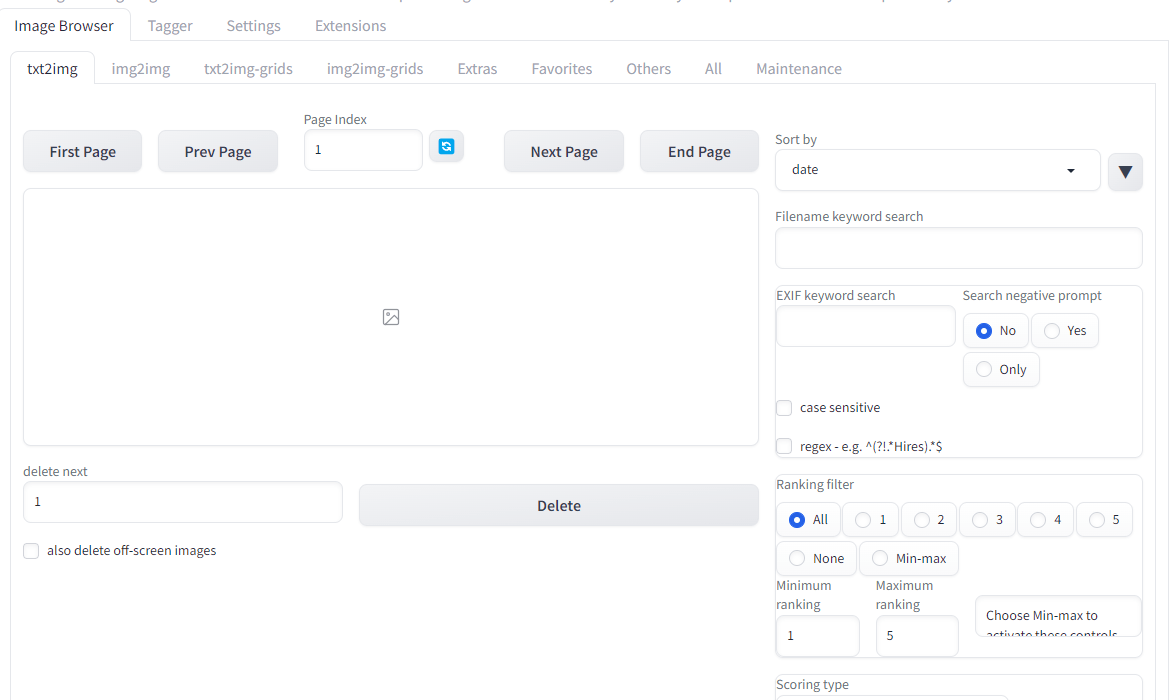
導入後の再起動で「Image Browser」タブが追加されているので、そこへ移動してください。すると上のような画面になっています。


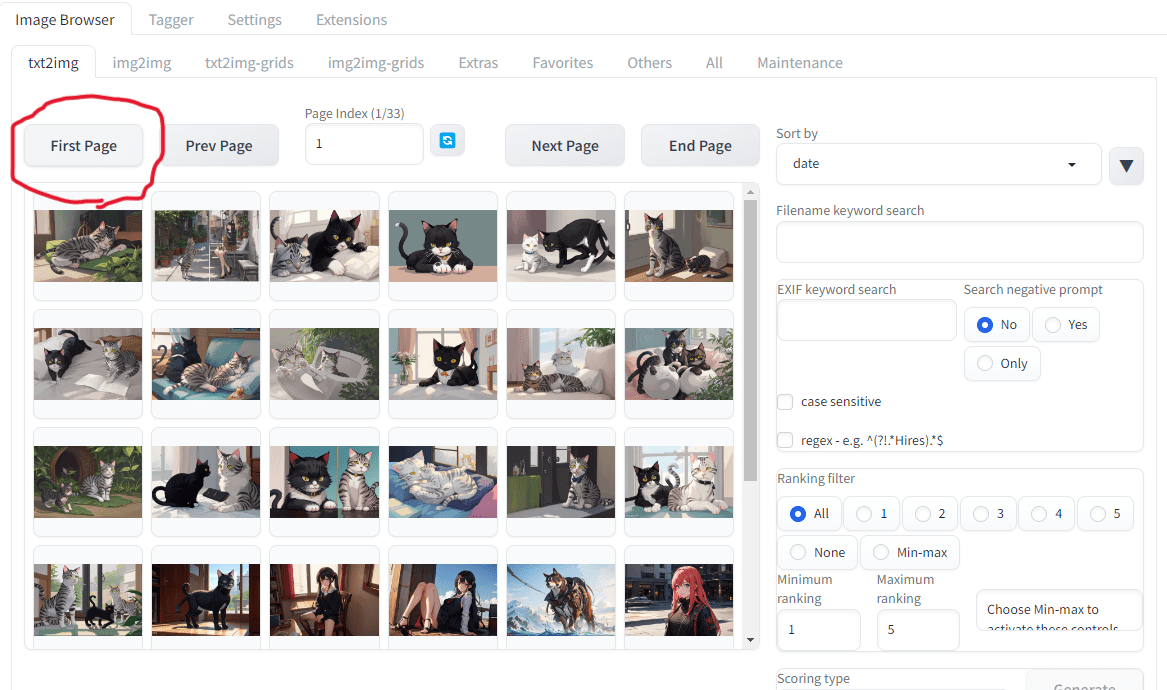
「Fiest Page」ボタンを押すと、直近に生成された動画の一覧が出てきます。

その右側にある「Next Page」ボタンを押せば、どんどんページをめくって過去動画にアクセスできますね。逆に前のページに戻るときは「Prev Page」ボタンです。
「End Page」ボタンは一番過去の画像のあるページへジャンプします。
また中央にある「Page Index」の数字を変えれば、そのページに直接ジャンプできます。
画像の閲覧・仕分け

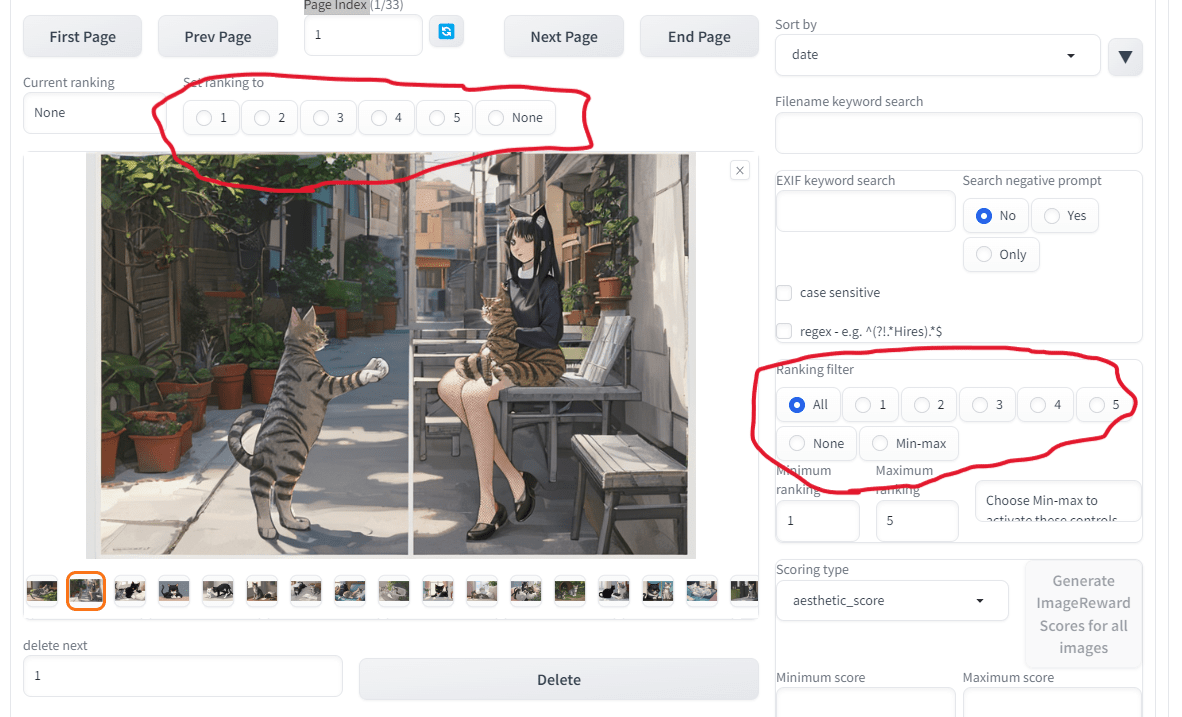
画像をクリックすると、画像が拡大表示されます。画像右上にある×ボタンを押せば、また一覧に戻ります。
拡大画像の上にある1~5の数字ボタンですが、1~5のフォルダへの仕分けボタンと考えてください。1に入れたければ1を押してください(実際にどこかののフォルダに放り込まれるわけではないので安心してください)。
仕訳けていない画像はすべて「None」に入っていると考えてください。1に入れたものを戻すには「None」ボタンを押してください。
拡大画像の右側の「Ranking filter」には、「All」ボタンと1~5のボタンがあります。1を押せば、1に入れた画像の一覧が現れます。
「All」ボタンはすべての画像を表示します。その下の「None」ボタンは1~5以外のすべての画像ですね。
画像の下の「Delete」ボタンを押すと画像を消せます(確認がないので注意!)。「delete next」は現在選択している画像から過去に向かって指定した枚数を削除できます(これも確認無しなので注意)。
画像の検索

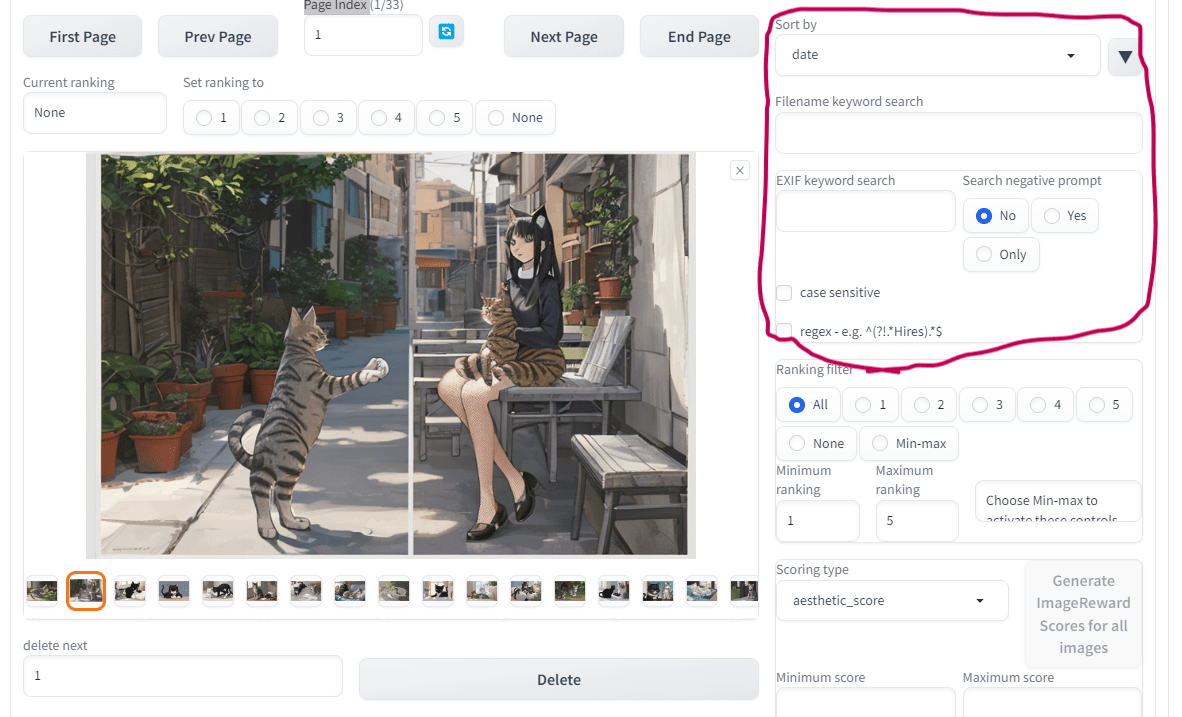
画像右上で赤丸をしている部分は検索欄です。
「Sort by」は日付・名前・モデル・サイズなどの条件で並び替えができます。
「Filename keyword search」は画像の名前で検索できます。
「EXIF keyword search」はプロンプト内の単語で検索できます。たとえば「cat」と打つと、画像生成に「cat」の単語が使われている画像をすべて検索して出してくれます。

「Txt2img」「Img2img」「ControlNET」に送る

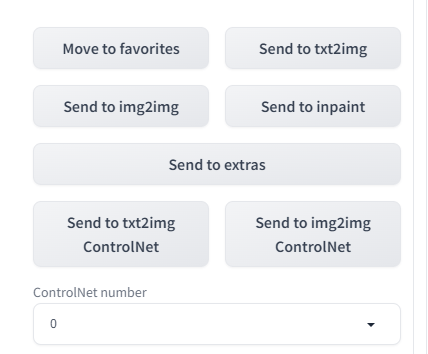
右下に送るボタンがそろっています。
Move to favorites:「favorites」フォルダに送ります。
Send to txt2img:「Txt2img」に画像のプロンプトを送ります。
Send to img2img:「Img2img」に画像を送ります。
Send to inpaint:「Img2img」の「inpaint」に画像を送ります。
Send to txt2img ControlNET:「Txt2img」のControlNETに画像のプロンプトを送ります。
Send to img2img ControlNET:「Img2img」のControlNETに画像を送ります。
ControlNet number:ControlNETが複数ある場合、どのナンバーに送るか指定できます。

ControlNetに対応しているのが便利ですね。
まとめ
そんなわけで画像管理を楽にする「Image Browser」。
機能をうまく使えば生産性が上がるでしょう。

それではまた次回の講座でお会いしましょう。【追記】次回「「global prompts」でプロンプトのテンプレート部分をすっきりさせる方法をわかりやすく解説」出来ました。以下のリンクから。