【Stable Diffusion】お手軽にイラストを実写化する方法を発見!(逆も可能)ー「tile resample」活用テクニック【ControlNet講座#24】|

Stable diffusionの「ControlNET&拡張機能講座」第24回目。以前に「tile_resample」と「Tiled Diffusion」を使った高解像度化の記事を書きました。今回は「tile_resample」のみを使って、イラストを実写化したり、実写をイラスト化したりといったことがお手軽にできる方法とコツを発見したので、そのことについてです。以前の記事は以下のリンクから。

できますけど、こちらのほうがお手軽度がかなり高いですし、精度も高いですね。
そんなわけでさくっと説明していきましょう。前回の「「mediapipe_face」をわかりやすく解説ー表情を利用して画像生成」は以下のリンクから。
「tile_resample」の導入
「ControlNetv1.1」以上をインストールした状態であることを前提に話を進めます。まだの方や、インストールしたけどバージョンがわからんという方は以下のリンクを参照。
「tile_resample」用モデルのインストール
まだモデルをダウンロードしていない方は、
https://huggingface.co/lllyasviel/ControlNet-v1-1/tree/main
から、1.45Gある「control_v11f1e_sd15_tile.pth」をダウンロードします(赤い箱マークに「LFS」と書いているボタンをクリックするとダウンロード)。
ダウンロードしたものは、「Stable Diffusion」をインストールしたフォルダ内の「stable-diffusion-webui」>「models」>「ControlNet」のフォルダに入れておきます。
「tile_resample」でイラストを実写化
「Img2img」でおこないます。モデルは実写系を用意してください。

今回使用する元イラストはこちら。「Txt2img」で適当につくりました。こちらを「Img2img」の画像を入れるところに放り込んでおきます。
Denoising strengthですが、0.75~1.0の間がいいでしょう。筆者は1.0でやっています。

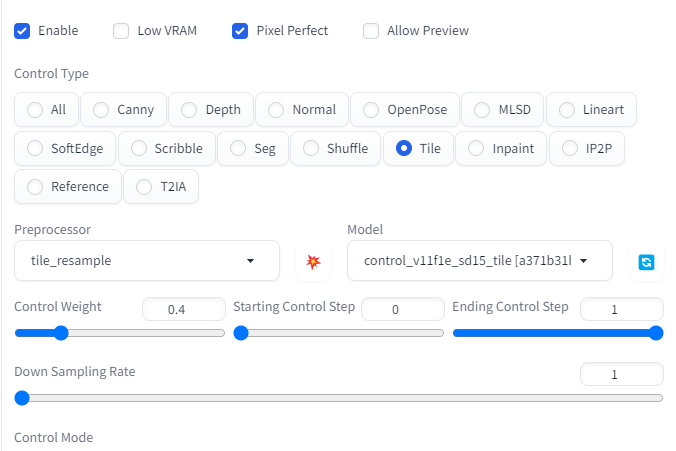
次に下の方にある「ControlNet」を開き、「Enable」と「Pixel Perfect」にチェックを入れてください。
設定する「Preprocessor」は「tile_resample」に、「Model」は「control_v11f1e_sd15_tile」とします。
今回一番重要な部分はその下の「Control Weight」です。ここをとりあえず0.4にしておいてください。これは元イラストの影響を弱くして、モデル(実写)を強めるためです。元イラストが実写に近いものであれば、数値を上げていくといいでしょう。
プロンプトですが、「Txt2img」でつくったときのプロンプトをそのまま入れています。イラストが外部のものである場合は「Tagger」を利用して解析したものを張り付ければいいでしょう。「Tagger」については以下のリンクを参照してください。
あとは「Generate」を押すだけです。

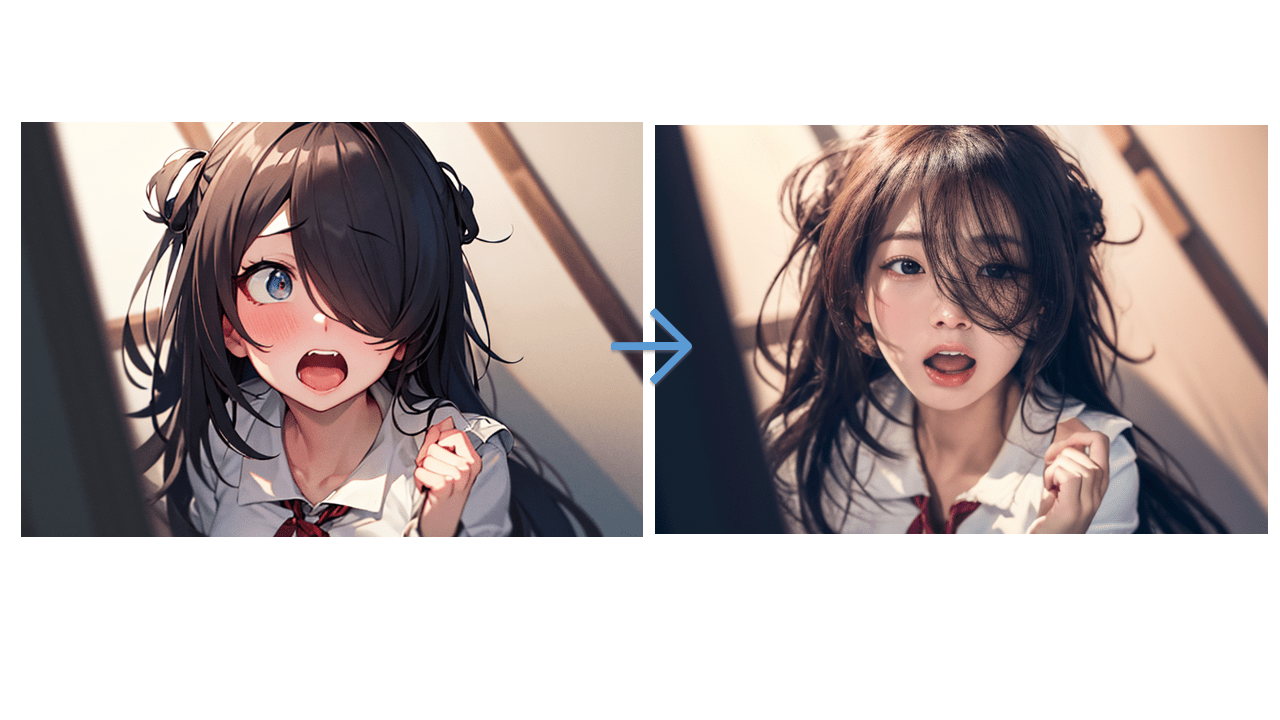
結果がタイトル画像ですね。背景や服装も実写っぽく変換されています。


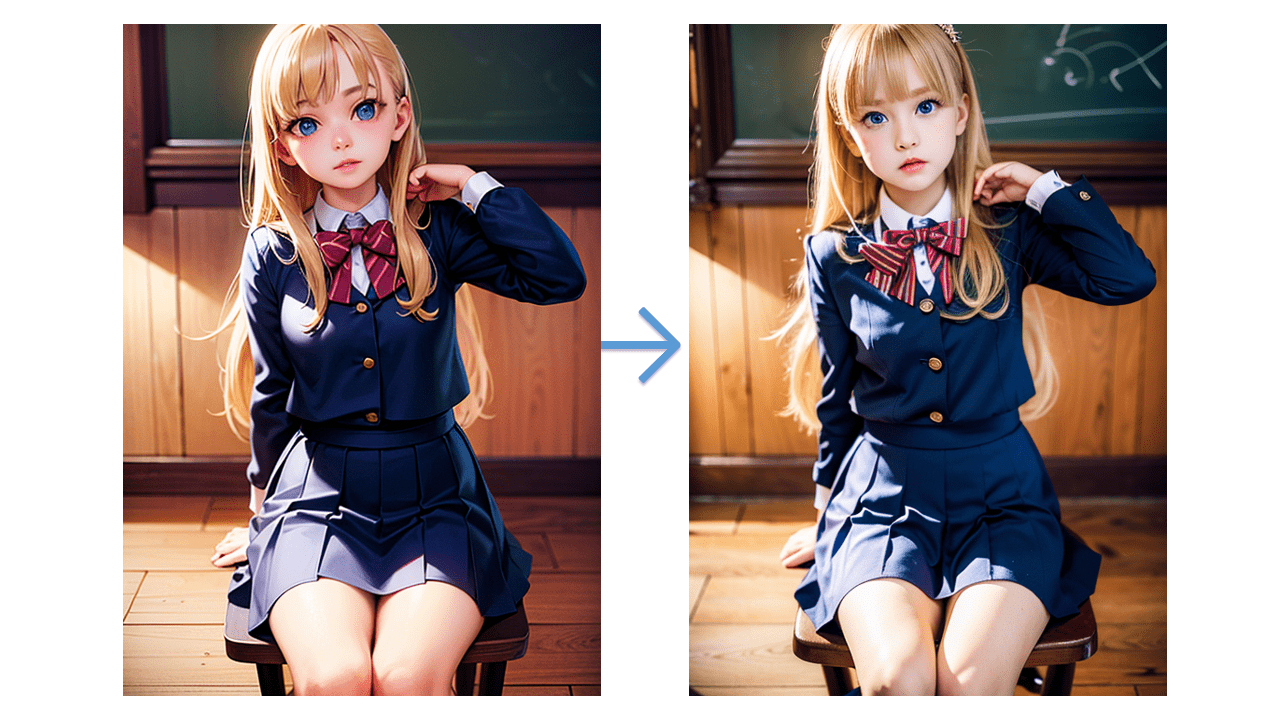
前回つくった画像も実写化してみました。それっぽくなりますね。
実写化のコツ
コツとしては、「Control Weight」の値をうまくいじることですね。
0.4ぐらいがいいとは思いますが、イラストに近づけようとするのであれば値を上げていくのがいいでしょう。
ただアニメ調のイラストの場合だと、目が大きかったりプロポーションが極端だったりしますので、数値を上げると不自然なものができあがります。その場合は数値を下げていくのがよいですね。

たとえば上の画像だと元イラストは目が大きいので、「Control Weight」を低く抑えて不自然にならないようにしています。
それとプロンプトに「LoRA」(<>で囲んでいるやつ)の記述がある場合は、画像が変になるのですべてとってしまったほうがいいでしょう。
高解像度化のコツ
「Tiled Diffusion」を使って高解像度化するばあいは、「Control Weight」の値が低いと人物が増殖してホラー状態になる可能性もあります。
そのばあいは、「Control Weight」の数値を上げていくとよいでしょう。
まとめ
そんなわけで、「tile_resample」をつかったお手軽実写化方法でした。コスプレ画像的なものをつくったりするのに便利とは思います。
もちろん同じ方法で、モデルをイラスト調のものに変えて、実写をイラスト化することもできます。
「tile_resample」は現状アップスケール用のものとして使われていますが、こういう使い方もできるという一例になればと思います。

それではまた次回の講座でお会いしましょう。【追記】次回「「MlSD」をわかりやすく解説ー背景から別の背景を生成」できました。以下のリンクから。


































