
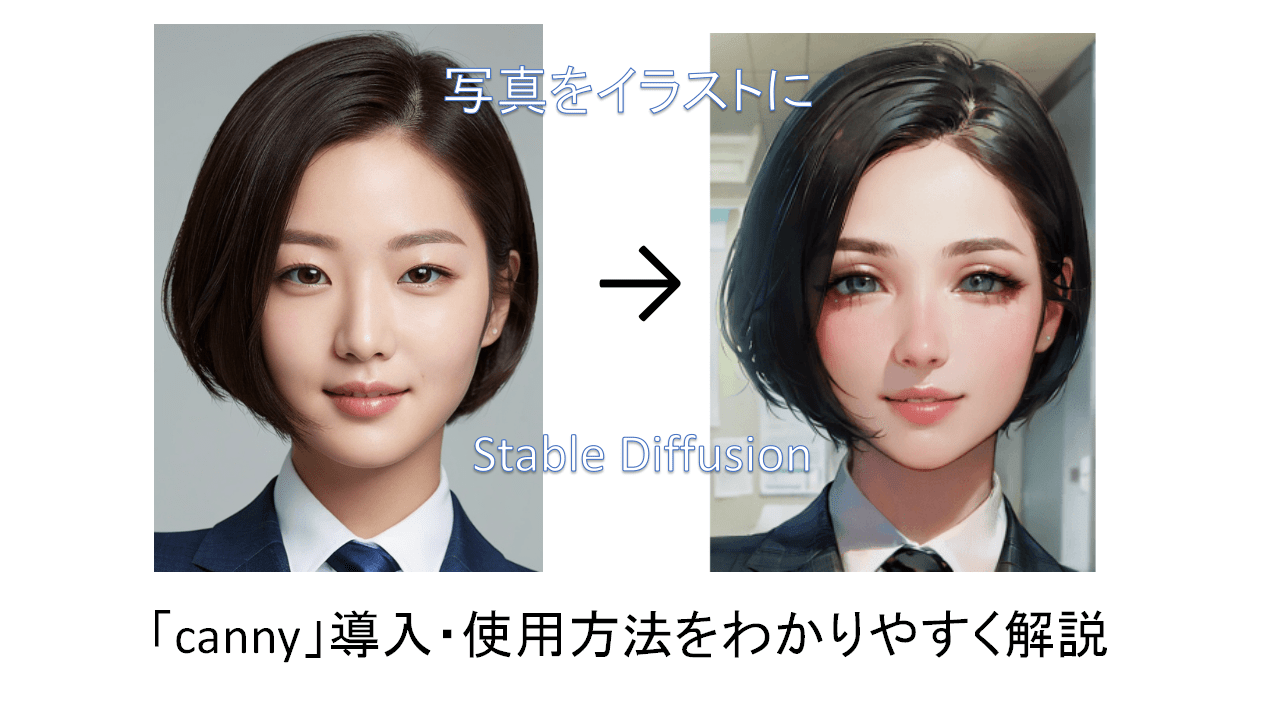
Stable diffusionの「ControlNET&拡張機能講座」第11回目。画像から輪郭を抽出し、それを元に着色・画像をつくりだす「canny」機能についてです。

「lineart」と「scribble」の違いは前回でわかったけど、「canny」はどう違うのニャ?
けっきょくやることは「画像を白黒線画に変換」→「白黒線画から画像に変換」なので、その変換や出力に違いがあるだけといったところですね。なにを使うかはそのとき次第ですし、最終的にはとりあえずぜんぶ使って一番いい結果の画像をつかうという感じになるとは思います。経験則と目視確認の世界ですね。
それで「canny」ですが、「lineart」「scribble」に比べると基本的な抽出になります。
ポーズを指定する「openpose」がなかった時代には、写真の輪郭を抽出することによってポーズ指定するためにも使われていました。現在ではその役割をほぼ終えていますね。「openpose」については以下の記事を参照してください。

現在の「canny」の使用法としては、
・そこそこよく描けてる線画の着色
・すでにできたイラストの色変更。
・写真をイラスト化
になるとは思います。今回はこれらを説明していきます。

「lineart」とあまり変わらないのニャ。
「lineart」は線を抽出する、「canny」は輪郭を抽出するという違いはありますが、似たようなものですね。
ただこの点に関しても「lineart」にお株を奪われてしまっている感があります。
筆者的には「lineart」のほうが優秀とは思いますが、どっちも使ってみて、よい方を採用すればいいでしょう。最終的にはやはり目視確認です。人間の力は偉大です。
そんなわけで「canny」の導入・使い方をさくっと学んでいきましょう。前回の「「scribble」機能をわかりやすく解説ー落書きから画像を作成」は以下のリンクから。

「canny」のインストール
「ControlNetv1.1」以上をインストールした状態であることを前提に話を進めます。まだの方や、インストールしたけどバージョンがわからんという方は以下のリンクを参照。

「canny」用モデルのインストール
まだモデルをダウンロードしていない方は、

から、1.45Gある「control_v11p_sd15_canny.pth」をダウンロードします(赤い箱マークに「LFS」と書いているボタンをクリックするとダウンロード)。
ダウンロードしたものは、「Stable Diffusion」をインストールしたフォルダ内の「stable-diffusion-webui」>「models」>「ControlNet」のフォルダに入れればOKです。
「canny」の使い方
「txt2img」でおこないます。基本的には「lineart」や「scribble」と手順はおなじですね。

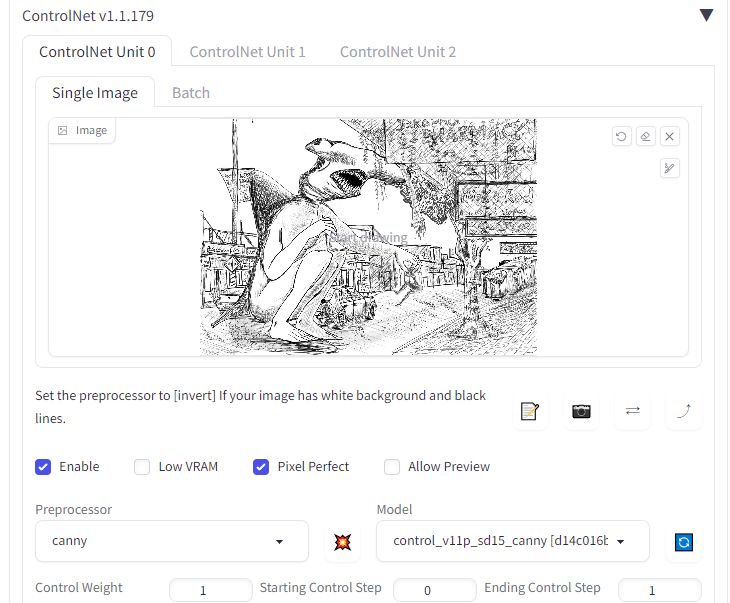
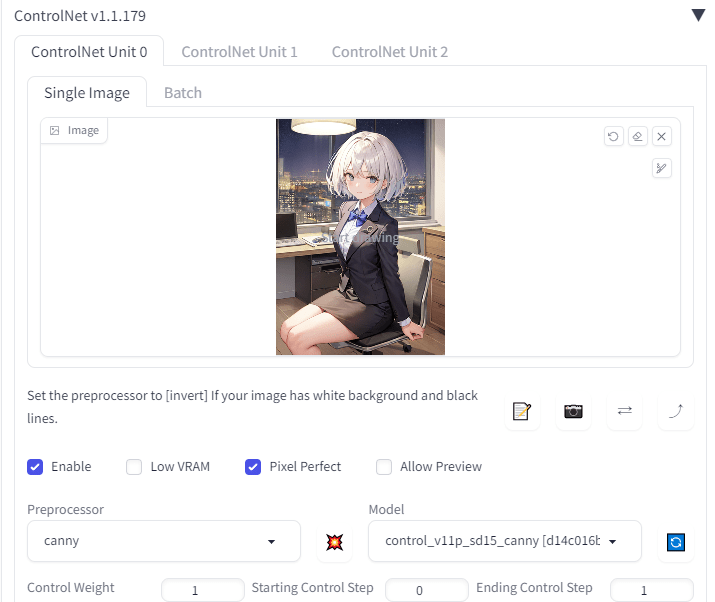
これまでは子供の絵とか落書きとかを使っていましたが、今回は絵の上手い人のラフ画を使います。前回同様、下の方にある「ControlNet」を開き、元絵を「Single Image」に放り込みます。それから「ControlNet」を使用するため、「Enable」と「Pixel Perfect」にチェックを入れてください。
「Preprocessor」は「canny」に、「Model」は「control_v11p_sd15_canny」を設定。

「lineart」や「scribble」と違って、「Preprocessor」は「canny」1択しかないのニャ。
旧世代感はありますが、わかりやすいといえばわかりやすいですね。
それと画像のWidth(横幅)を720と、前回同様元画像に合わせてちょっと横長にしておきます。
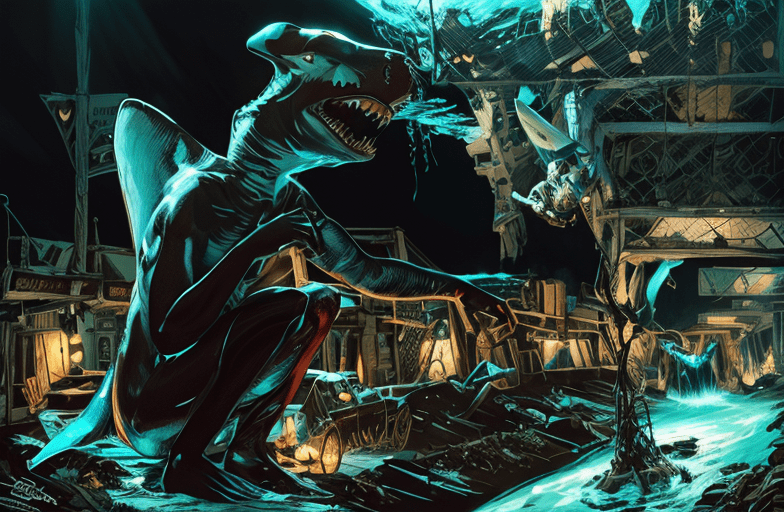
プロンプトですが「super fine illustration,hammerhead shark,crouching,grabbing」など絵を認識しやすいような単語を適当に入れておきます。
それ以外はとくに設定はせず、あとはいつものごとく「Generate」ボタンを押すだけです。

結果がこちら。

うーん…、なんか思ったのと違うのニャ。
もう少しプロンプトを書いたほうがよさそうですね。

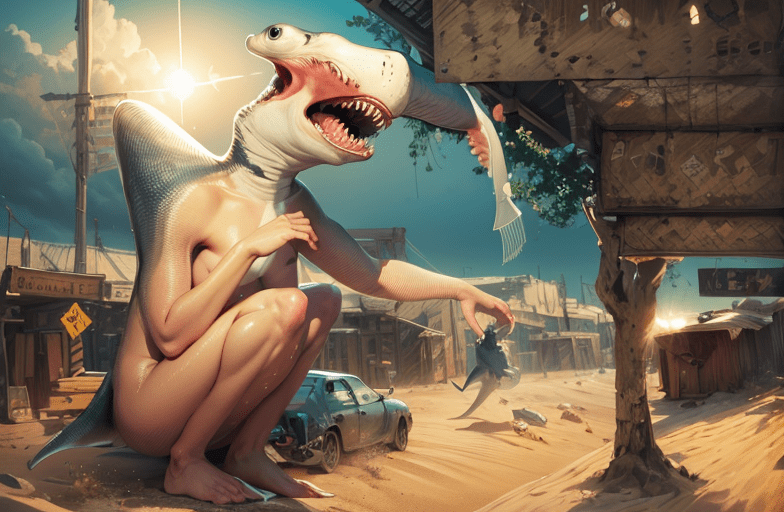
ちなみにおなじ元絵とプロンプトで「lineart」(「Preprocessor」は「lineart_realistic」)を使った場合はこうなります。いっさい設定に手を加えていません。

あきらかに「lineart」のほうが優秀ニャ! 「canny」はもはや過去の遺物ニャ!
正直、線画からイラストにするのは「lineart」のほうが優秀とは思います。
次はイラストの色を変更してみます。
イラストの色変更

「reference_only」の回で使った画像に再登場してもらいます。先ほどとおなじように設定し、画像は縦長なので「Height」を720にしておきます。プロンプトは画像を生成したときのものそのままを利用し、「red hair」と書いて髪を赤くしてみます。シードは固定。

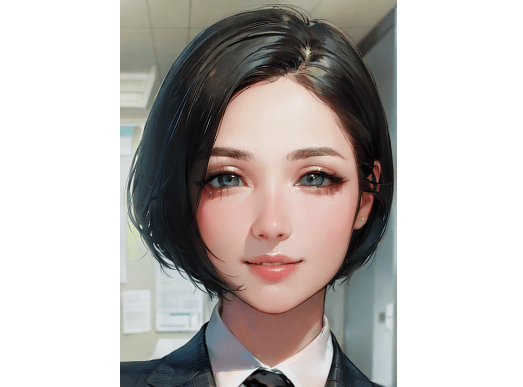
結果はこちら。「canny」で構図を固定しているので、画像を崩さずに髪の色だけ変化させることができました。

シード固定だけじゃだめなのかニャ?

シード固定だけの場合はこちら。構図もキャラクターも変わってしまいますね。

いちおう役割は果たしているのニャ。「lineart」でやったらどうなるのニャ?

「lineart」(「Preprocessor」は「lineart_realistic」)だとこうなります。

「canny」の存在価値がよくわからなくなってきたニャ。こっちのほうが画像がきれいな気がするニャ。
あくまで「canny」は基本技術なので、正直「lineart」で代替できてしまうケースが多いですね。しかも「lineart」のほうが仕上げがきれいだったりします。
写真をイラストに変換
名誉を挽回するために、写真をイラストに変換してみましょう。

なんか無料アプリでできそうな話ニャ。
そうなんですけど、とりあえずやってみましょう。

適当に作った実写画像を使って、「canny」で輪郭を抽出、それを元に画像をつくる作業をします。

結果がこちら。

悪くないのニャ。いちおう聞いておくけど、「lineart」だとどうなるのニャ?

「lineart」(「Preprocessor」は「lineart_realistic」)だとこうなります。

うーん、光の当たり方は「lineart」が良い感じだけど、どっちがいいかはぶっちゃけ好みの問題なのニャ。

ついでに「Scribble」(「Preprocessor」は「scribble_hed」)を使った場合はこうなりますね。

そして次回講座予定の「soft edge」(「Preprocessor」は「softedge_hed」)を使うとこんな感じになります。

名前通り、やわらかくて自然な感じのイラストになったニャ。
「soft edge」は他のものに比べて多くの線を抽出してくれますね。
どれがいいかはその人次第でしょう。
まとめ
そんなわけで「canny」を見てきましたが、正直「lineart」で代替できてしまう感じではありました。
写真からイラストに変換するのに、好みの問題で「canny」のほうがいいという人がいるかもしれません。
そしてさらに正直なところ、筆者はほとんど「canny」を使っていません。

この講座、意味があったのかニャ?
いちおう「canny」がどんなものかを知っておく必要があるでしょう。
「canny」はプロトタイプといった感じで、その上に「lineart」や「scribble」「soft edge」があるイメージですね。
そういうイメージを持っていないと、ずっと「canny」を使い続けるみたいなことになるかもしれませんしね。

技術はどんどん進んでいくのニャ。
次回は白黒線画抽出の最後、「soft edge」についてです。【追記】次回「「soft edge」機能をわかりやすく解説ーイラストから画像作成」出来ました。以下のリンクから。