Steamゲームのリンクコードをブログに貼る方法

ゲームのブログなどでよく見かけるSteamのリンク。セール時にはセール価格が表示されますし、まだ配信開始していないゲームに関しては「ウィッシュリストに追加」のボタンが出てきます。
それに、ブログに貼っているだけでなんとなくかっこいいですよね。

今回はこのリンクウィジェットの簡単な貼り方をわかりやすく説明します。
また、最近は貼らないほうがいいのではないかという状況があるため、そのことについても説明します。
リンクウィジェットの簡単な貼り方

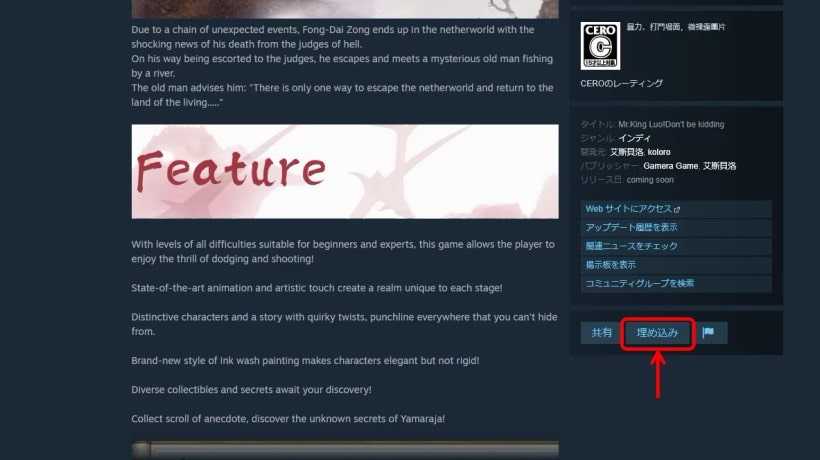
まずリンクのコードを作りたいゲームのストアにアクセスします。
下のほうにスクロールすると「埋め込み」と書かれている場所があるのでこれをクリック。

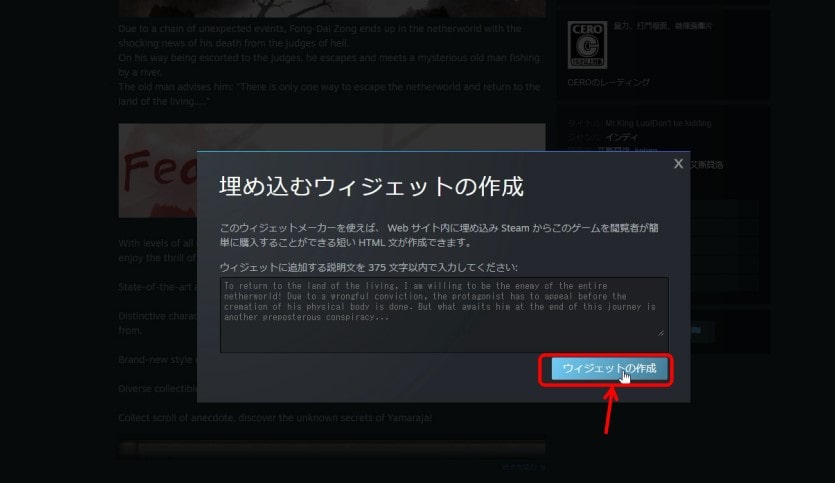
すると「埋め込むウィジェットの作成」という画面が出てきます。
この画面では、リンクウィジェットが表示されたときの説明文を375文字以内で入力することも可能。
ただ面倒くさいので、普通はデフォルトで設定されているストアページの説明文をそのまま利用します。
あとは「ウィジェットの作成」ボタンをクリックするだけです。

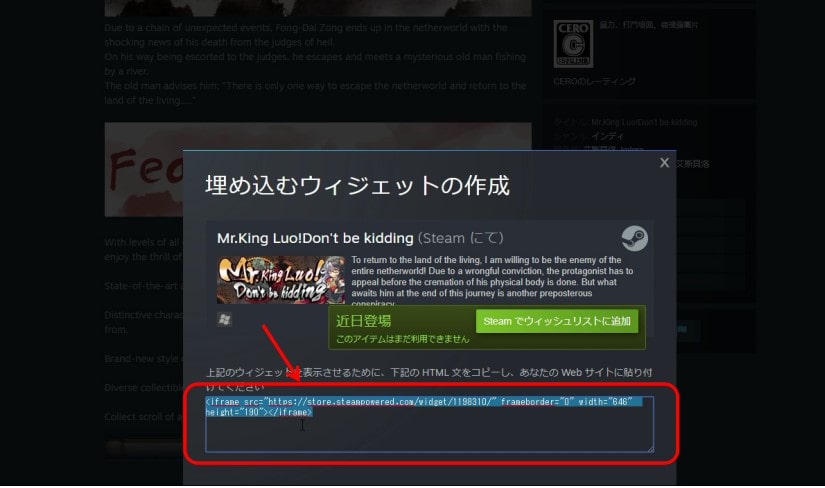
するとHTML文のコードが出てきますので、これをコピーしてブログに貼ればOK。
ビジュアルエディタになっているばあいは、テキストエディタ(HTML文で書かれている状態のもの)に切り替えてから貼ってください。
<iframe src="https://store.steampowered.com/widget/1198310/" frameborder="0″ width="646" height="190“></iframe>
ストアページに行かなくても、上記のコードの赤字の部分を、表示したいゲームのID番号に書き換えてもOKです。
また青字部分の数字を変更すれば、width(横幅)、height(高さ)を変えることができます。
Steamリンクウィジェットの問題点

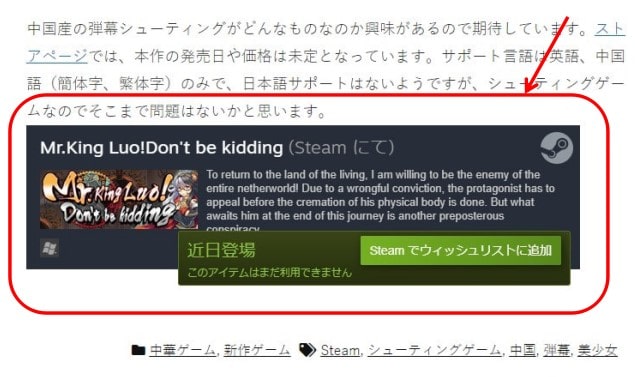
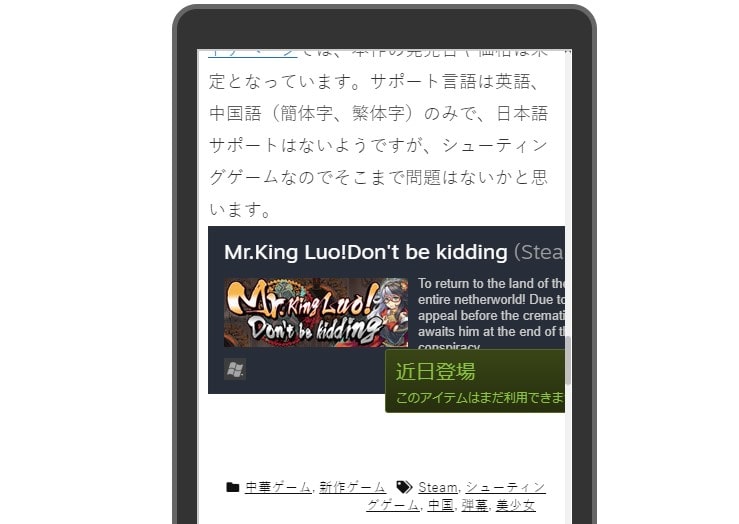
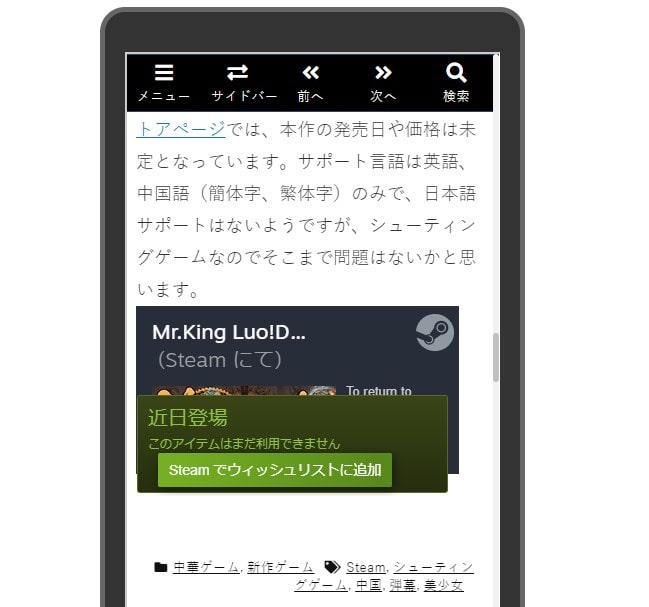
PCなど広い画面で表示させるばあいは問題ないのですが、スマートフォンで表示する場合に問題が発生します。


スマホのばあい、せっかく貼ったリンクウィジェットがすべて表示されない状態になります。これだとリンクウィジェットのボタンが押せません。
ただサムネ部分を押せばストアページに飛ぶことはできますので、アクセス自体は可能です。見切れてるのがやっぱり嫌ですね。


こうなります。

ウィジットの高さには上限があるようで、いくら高くしてもこの状態でした。

まとめ
SteamユーザーはPCユーザーが多いと思いますので、スマホの表示をチェックすることが少ないかと思います。
ただ以前とちがい、現在はスマホからのアクセスがPCよりも多くなっている状況です。スマホに合わせたサイト作りをする必要もあるかと思います。

スマホでの表示時だけリンクウィジットを消して文字リンクにするなど、個別の対策が必要になるかと思います。サイトデザインを気にするならそうしたほうがいいでしょう。
ただそこまでするのも面倒という人は、そのまま気にせず貼り付ればいいとは思います。
しかしスマホ全盛期のいま、こういうことはSteamが積極的に対応していくべきだとは思います。


























