「scribble」機能をわかりやすく解説ー落書きから画像を作成【ControlNet講座#10】|Stable diffusion

Stable diffusionの「ControlNET&拡張機能講座」第10回目。ラフ画(落書き)から画像をつくりだす「scribble」機能についてです。

「Lineart」は原画に近い形で色付けなどをおこなってくれますが、「scribble」は適当な落書きでもそれっぽい絵に変換してくれます。
絵が上手い人は「Lineart」、そうでない人は「scribble」みたいな使い分けもできますね。
そんなわけで導入・使い方についてわかりやすく解説していきます。前回の「「lineart」「lineart anime」機能をわかりやすく解説ー線画から画像を作成」は以下のリンクから。
「scribble」のインストール
「ControlNetv1.1」以上をインストールした状態であることを前提に話を進めます。まだの方や、インストールしたけどバージョンがわからんという方は以下のリンクを参照。
「scribble」用モデルのインストール
まだモデルをダウンロードしていない方は、
https://huggingface.co/lllyasviel/ControlNet-v1-1/tree/main
から、1.45Gある「control_v11p_sd15_scribble.pth」をダウンロードします(赤い箱マークに「LFS」と書いているボタンをクリックするとダウンロード)。
ダウンロードしたものは、「Stable Diffusion」をインストールしたフォルダ内の「stable-diffusion-webui」>「models」>「ControlNet」のフォルダに入れればOKです。
「scribble」の使い方
「Txt2img」でおこないます。

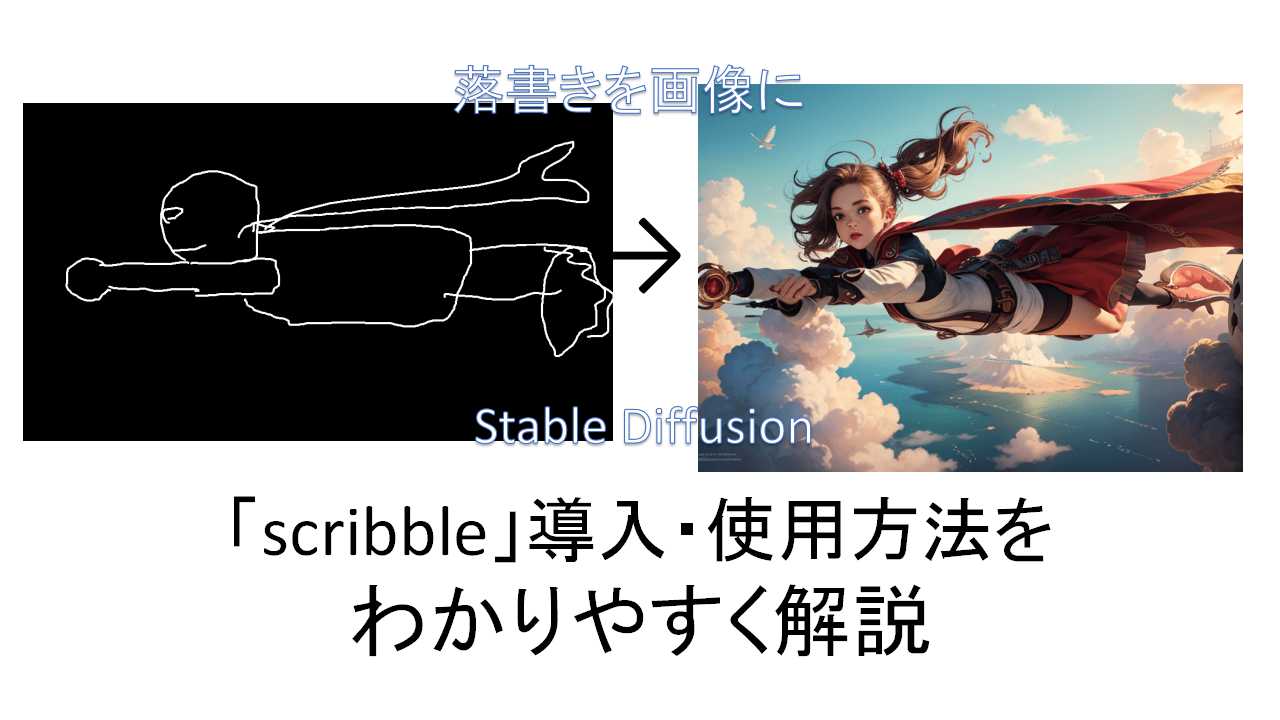
下の方にある「ControlNet」を開き、前回同様子供の描いた絵を「Single Image」に放り込みます。それから「ControlNet」を使用するため、「Enable」と「Pixel Perfect」にチェックを入れてください。
その下の「Preprocessor」ですが、「scribble」には、
scribble_hed:標準的なラフ画の抽出。
scribble_pidinet:線太目のざっくりタイプ。
scribble_xdogi:線細目。元画像がしっかり描かれている場合に良い。
の3種類があります。基本的には「scribble_hed」、元の絵が上手ければ「scribble_xdogi」を使うのがいいとは思います。
今回は「scribble_hed」を使いましょう。
出力の「Model」は「control_v11p_sd15_scribble」を選びます。
上のプロンプトですが、少女にユニコーンの角が生えていることから「super fine illustration,1 girl,unicorn on head」とか適当に書いておいて、AIの生成画像の確率を上げておきます。
それと画像のWidth(横幅)を786と、前回同様元画像に合わせてちょっと横長にしておきます。
それ以外はとくに設定はせず、あとはいつものごとく「Generate」ボタンを押すだけです。


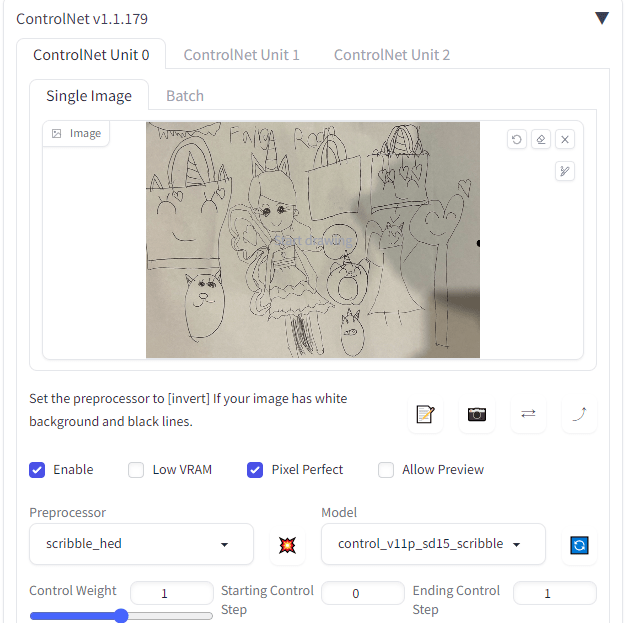
結果がこちら。

元の絵の特徴をとらえて、それっぽい画像をつくってくれていますね。女の子の描いた絵なので、髪の色もピンクになっているのがすごいです。
落書きから画像を作る
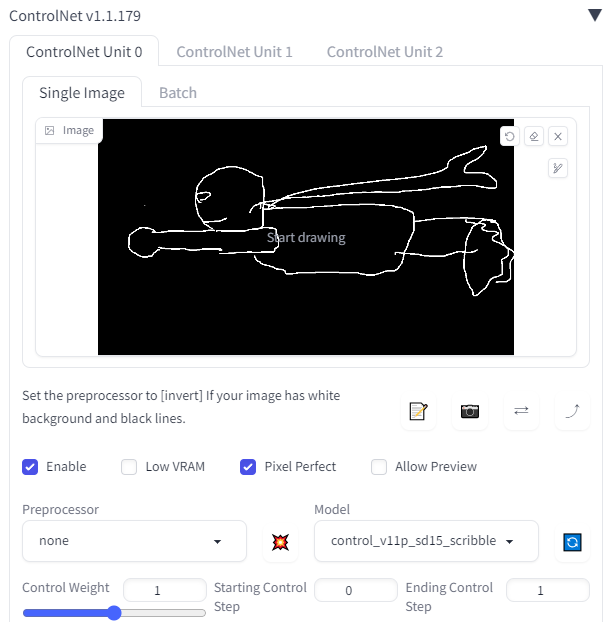
次は変換を使わずに、線画から画像をつくります。

「黒地に白線」でないとだめなので、windowsに最初からついている「ペイント」を使い、黒地に塗り潰してから白色ペンで書きました。
「Preprocessor」はすでに白黒画像なので変換する必要がないため「none」で、「Model」は「control_v11p_sd15_scribble」を選びます。

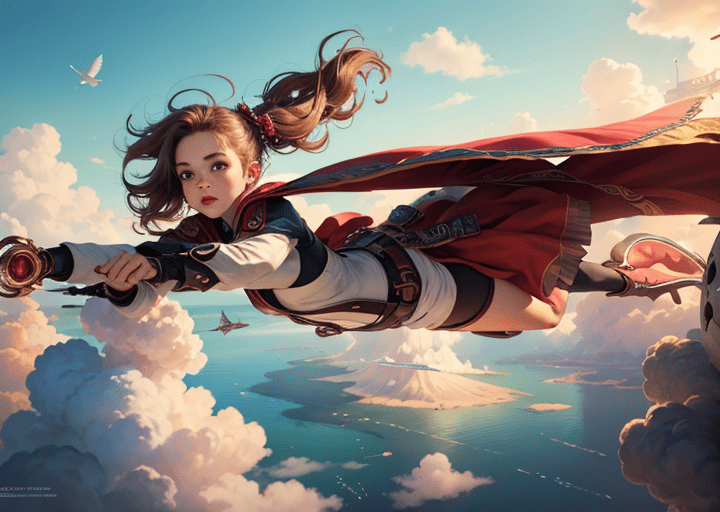
生成した結果はこちら。

細かいところの修正は必要ですが、ざっくり描いたものから一気に画像ができるのはすごいですね。
まとめ
原画を重視する「lineart」と違い、「scribble」はざっくりな落書きからそれっぽい画像を作成してくれます。
前述したように、絵が上手い人は「lineart」、絵が下手な人は「scribble」みたいな使い方もいいとは思いますね。

次回の講座は、画像から輪郭を抽出して新たな画像をつくる「canny」の使い方についてです。【追記】次回「「canny」機能をわかりやすく解説ー写真からイラストを作成」出来ました。以下のリンクから。